Trong các phiên bản HTML trước đây thì khi chia khu vực chúng ta chỉ có sử dụng thẻ DIV. Nhưng trong HTML5 đã bổ sung thêm thẻ section.
Section trong HTML5 là gì?
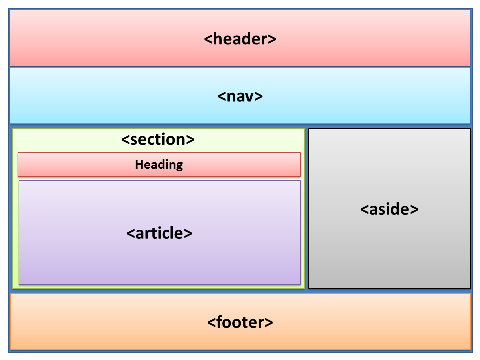
Thẻ section là một phần tử ngữ nghĩa. Điều này có nghĩa là nó cung cấp ý nghĩa cho cả tác nhân người dùng và con người về nội dung kèm theo — cụ thể là một phần của tài liệu. Nó là một yếu tố ngữ nghĩa chung chung, chính vì thế bạn nên sử dụng nó trong số các yếu tố chứa ngữ nghĩa khác như header, article, aside và nav.

Cách sử dụng thẻ Section trong HTML5
Để dùng <section> bạn hãy tham khảo ví dụ sau:
<header>
<section>
Phần Header
</section>
</header>
<article>
<section>
Nội dung
</section>
<section>
Nội dung
</section>
</article>
Như ví dụ trên bạn sẽ thấy rằng section tạm hiểu là để phân chia khu vực. Mỗi phần trong website nên được chia ra để khi áp dụng mã CSS sẽ trở nên dễ dàng hơn. Không những thế nó sẽ giúp cho việc đọc code dễ hiểu hơn.
Với các trình duyệt hiện nay hầu hết đều hỗ trợ <section>. Vì thế các website được thiết kế bằng HTML5 ngày càng phổ biến và rộng rãi hơn.
Qua bài viết này bạn đã hiểu hơn về cách sử dụng của section. Mọi thắc mắc cần được giải đáp vui lòng bình luận bên dưới để được mình giải đáp nhé.







