
Next.js – Khám phá Framework JavaScript tuyệt vời cho phát triển ứng dụng web
Giới thiệu về Next.js Next.js là một framework JavaScript mã nguồn mở và phổ biến được sử dụng để xây dựng các ứng dụng web hiệu suất…

Ghi đè trong java, cách thực hiện chi tiết
Trong lập trình hướng đối tượng, ghi đè là một kỹ thuật cho phép các đối tượng con ghi đè lại phương thức của đối tượng cha…

Nối chuỗi trong Java
Nối chuỗi trong Java là phương pháp nối hai chuỗi riêng biệt lại với nhau. Bạn có thể sử dụng toán tử (+) hoặc phương thức concat()….

Vuejs là gì? Tìm hiểu tổng quan về Vue.js
JavaScript là ngôn ngữ lập trình phía Front end có độ phổ biến rất lớn. Hàng loạt Framework Js được ra đời được viết từ nó. Và…

Overriding trong Java
Bài viết này sẽ giúp bạn hiểu về tính đa hình trong Java thông qua Overriding. Nếu bạn đã tìm hiểu về kế thừa lớp sẽ thấy…

Cách gọi hàm JavaScript trong HTML
Hàm (Functions) trong JavaScript nếu không gọi đến nó sẽ không thực thi chức năng. Vì thế để thực hiện một nhiệm vụ nào đó ở trong…

JSX là gì? Tìm hiểu về JSX trong Reactjs
Trong Reactjs ngay những bài đầu tiên bạn sẽ được tìm hiểu về JSX. Vậy JSX là gì và cách sử dụng như thế nào? Ngay sau…

Biến (Variable) trong Java
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về biến trong Java. Bạn sẽ biết được cách khai báo, quy tắc đặt tên và…

Nodejs là gì? Giới thiệu tổng quan về Node.js
Mỗi năm công nghệ thiết kế website lại có nhiều thay đổi. Thế giới lập trình web đã chứng kiến nhiều công nghệ mới ra đời. Trước…

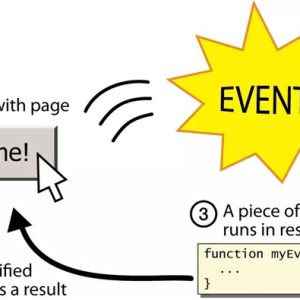
Các sự kiện (Events) trong Javascript
Khi học JavaScript bạn sẽ được làm quen với các sự kiện (Events). Chẳng hạn như các hành động nhấp chuột, load trang, nhập thông tin, thao…
