Table trong HTML được sử dụng để tạo bảng, bao gồm hàng và cột. Thẻ <table> khá quen thuộc khi học về HTML. Trong bài viết này mình sẽ hướng dẫn bạn cách tạo bảng với tùy chỉnh CSS đẹp mắt.
Thuộc tính table trong HTML là gì?
Trong HTML, thuộc tính table được sử dụng để tạo và tùy chỉnh các bảng. Một bảng HTML được tạo bằng cách sử dụng cặp thẻ <table></table>, và thuộc tính table được áp dụng vào thẻ <table>.
Cách tạo table HTML
<table border="1">
<tr>
<td>
Ô 1
</td>
<td>
Ô 2
</td>
</tr>
<tr>
<td>
Ô 3
</td>
<td>
Ô 4
</td>
</tr>
</table>

Trong <table> có chứa các cặp thẻ <tr></tr> và <td></td>
- thẻ <tr> để nhóm các <td> thành một dòng
- thẻ <td> dùng để định nghĩa các ô trong bảng
- border=”1″ độ rộng của đường viền. Mặc định là 0
Các thẻ dùng để hiển thị bảng
- thẻ <caption> dùng để định nghĩa tiêu đề cho bảng
- thẻ <tbody> dùng để bao gói các dòng là phần thân của bảng
- thẻ <thead> dùng để bao gói các dòng là phần đầu của bảng
- thẻ <tfooter> dùng để bao gói các dòng là phần cuối của bảng
- bgcolor thiết lập màu nền
- width thiết lập chiều rộng
- height thiết lập chiều cao
- align canh lề cho nội dung ô (theo chiều ngang)
- valign canh lề cho nội dung ô (theo chiều dọc)
Thuộc tính Cellpadding và Cellspacing
- Cellpadding dùng để tạo khoảng rộng của border
- Cellspacing dùng để tạo khoảng cách giữa các ô

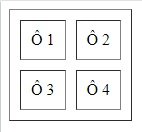
Kết quả:

Thuộc tính colspan và rowspan
- colspan dùng để nhập nhiều ô thành một cột
- rowspan dùng để nhập nhiều hàng thành một hàng
Cũng với ví dụ trên bạn thêm
<tr>
<td colspan="2">
Ô 5
</td>
</tr>
Vào cuối cùng

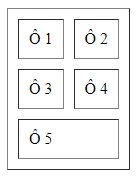
Kết quả ô thứ 5 có chiều rộng bằng 2 ô phía trên

Viết CSS cho table
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Trong đó:
- border: 1px solid black; thiết lập độ rộng cho đường viền là 1px, solid là kiểu border.
- border-collapse: collapse; loại bỏ khoảng trống của bảng
Code table HTML đẹp
<style>
.b-table {
border-collapse: collapse;
margin: 20px 0;
font-size: 1em;
min-width: 500px;
box-shadow: 0 0 20px rgb(64 64 64 / 24%);
}
.b-table thead tr {
background-color: #c50101;
color: #ffffff;
text-align: left;
}
.b-table th,
.b-table td {
padding: 12px 15px;
}
.b-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.b-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.b-table tbody tr:last-of-type {
border-bottom: 2px solid #d10030;
}
.b-table tbody tr.active-row {
font-weight: 700;
color: #d10030;
}
</style>
<table class="b-table">
<thead>
<tr>
<th>Tên</th>
<th>Điểm</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nam</td>
<td>5000</td>
</tr>
<tr class="active-row">
<td>Hoàng</td>
<td>6000</td>
</tr>
</tbody>
</table>

Với bài viết về cách Table trong HTML trên đây mình đã hướng dẫn bạn tạo bảng đơn giản nhất với các thẻ <tr>, <td>… Bên cạnh đó cũng có ví dụ về table đẹp. Sau khi đọc xong bạn hãy thực hành bằng cách thử làm một bảng thêm mã CSS nhé.







