Header là khu vực hiển thị phần đầu tiên của trang web. Tại đây nó sẽ hiển Logo, banner, Menu hoặc các mạng xã hội được tích hợp. Nếu như bạn đang gặp khó khăn trong việc chỉnh sửa Header trong WordPress hãy tham khảo bài viết dưới đây.
Làm thế nào để chỉnh sửa Header trong WordPress?
Để tùy biến phần Header bạn sẽ thực hiện như sau:
Rê chuột vào chữ Apperance => Nhấp vào Tùy chỉnh ( Customize )

WordPress sẽ mở ra một khung quản trị, tại đây bạn sẽ chỉnh sửa được nhiều thứ như Header, Footer, Archive, Single…
Tuy nhiên với mỗi Theme lại khác nhau cái này phụ thuộc vào code do lập trình viên viết ra.

– Chỉnh sửa Logo
Bạn nhấp vào chữ Nhận dạng Site (Site Identity)
Ấn vào Change logo
Cuối cùng đừng quên ấn Publish để lưu lại

– Chỉnh sửa màu background
Ấn chuột phải vào khoảng trắng tại phần Header => Nhấp vào kiểm tra

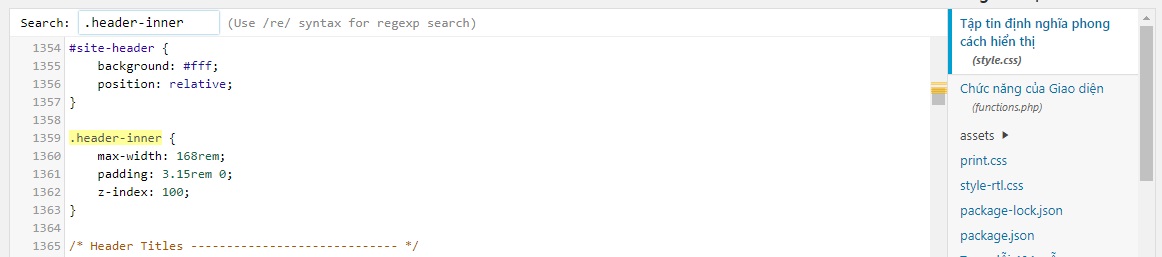
Bạn sẽ nhìn thấy được Class của phần Header là gì.
Hiện tại của mình là header-inner.
Copy header-inner vào file style.css ấn Ctrl + F để tìm kiếm

Để thay đổi màu nền bạn thêm vào dòng background: #000000; vào trong khối lệnh
.header {
background: #000000;
}

Để sửa phần đầu trang web WordPress chủ yếu sử dụng Customize. Nếu bạn am hiểu về code có thể thay đổi hiển thị theo ý muốn của mình bằng chỉnh sửa code. Nếu bạn có bất cứ thắc mắc gì muốn được hỗ trợ hãy bình luận bên dưới mình sẽ giải đáp giúp bạn trong việc tùy biến giao diện WordPress. Chúc bạn thành công!