Một ngày nọ vô tình mình lướt qua một blog trên internet bất chợt nhìn thấy cái Menu cứ đứng yên cho dù có trượt lên trượt xuống. Lấy làm lạ mình tự hỏi không biết người ta đã làm thế nào mà lại được như vậy. Và thế là hành trình đi tìm cách tạo menu cố định khi Scroll chuột WordPress bắt đầu.
Mình đã mất mấy ngày không ăn không ngủ chỉ để tìm kiếm câu hỏi làm thế nào để cố định Header khi cuộn trang, cách làm menu cố định khi scroll chuột.
Cuối cùng thì mình đã tìm thấy Sticky menu (or anything on scroll)
Plugin Sticky menu (or anything on scroll)
Thật tuyệt vời khi nhìn số cài đặt là 100.000 lượt. Cho thấy rằng đây là plugin cũng được nhiều người sử dụng. Thế là mình bắt tay vào cài đặt và thử dụng xem kết quả thế nào.

Hướng dẫn sử dụng Sticky menu (or anything on scroll)
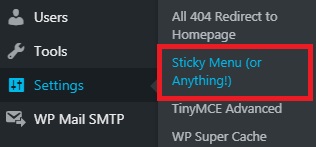
Bước 1: Nhấp vào Settings => Sticky Menu (Or Anything!)

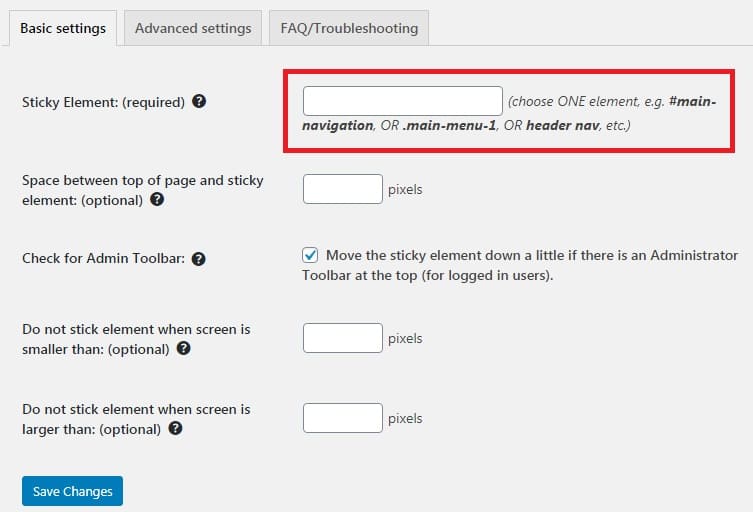
Bước 2: Trong phần khoanh tròn màu đỏ bạn sẽ điền 1 phần tử muốn tạo cố định.

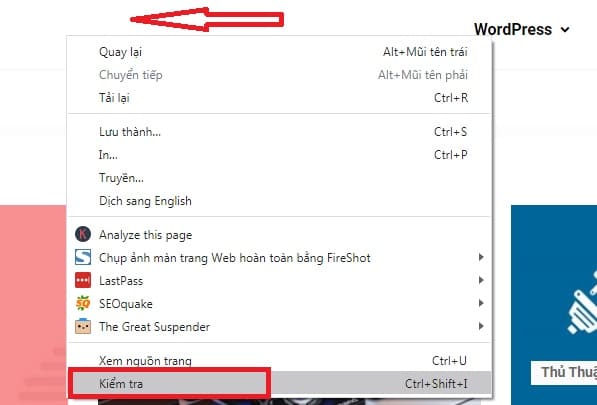
Để biết được Menu là phần tử nào bạn sẽ ra trang chủ.
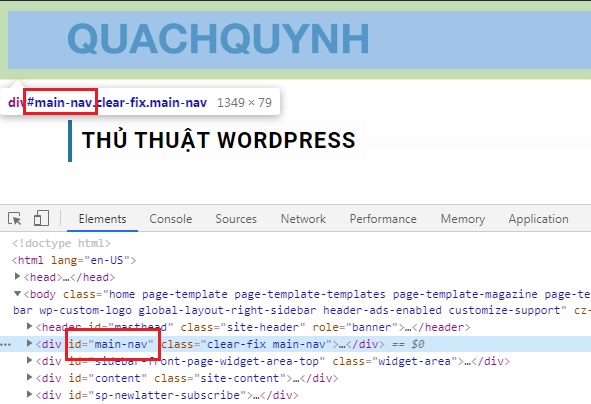
Ấn chuột phải lên Menu => Kiểm tra

Bạn sẽ thấy một id là main-nav
Đối với id sẽ điền #main-nav
Còn với class sẽ là .main-nav

Các thiết lập cơ bản
Sticky Element: Thẻ HTML hoặc Class/ID của Menu hoặc phần tử cần Sticky. Để kiểm tra bạn làm theo hướng dẫn ở trên.
Space between top…: Khoảng cách giữa phần trên cùng của web và menu sticky
Check for Admin Toolbar: Nếu bạn đăng nhập tài khoản Admin, Menu Sticky sẽ được dịch chuyển xuống dưới thanh màu đen Admin 1 ít.
Do no stick element when screen smaller than: Không sticky khi màn hình nhỏ hơn bao nhiêu Pixel (Px) đó.
Do no stick element when screen larger than: Không sticky khi màn hình lớn hơn bao nhiêu Pixel đó.
Lời kết: Để cố định Menu trong WordPress không hề khó phải không. Chỉ cần download Sticky menu (or anything on scroll) và cài đặt, chỉ bằng vài thao tác đơn giản bạn đã làm cho chiếc Menu của mình có thể đứng yên khi Scroll chuột rồi đấy!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…