Làm sao để giữ menu trên top site khi kéo chuột xuống cuối trang đây nhỉ? Hẳn là nhiều bạn sẽ thắc mắc giống như mình. Để cố định một phần tử HTML nào đó chúng ta thường sử dụng position: fixed. Tuy nhiên nếu chỉ dùng CSS không thôi thì chưa đủ tạo ra một menu sticky như ý.
Bài này sẽ hướng dẫn cách tạo một menu trượt theo khi kéo chuột xuống bằng jQuery. Bên cạnh đó còn có thể thu nhỏ chiều cao khi cuộn trang xuống bên dưới. jQuery sẽ bắt sự kiện cuộn trang từ đó cố định phần Menu ở Header.
Bước 1: Thêm đoạn mã jQuery trong footer.php
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
jQuery(window).scroll(function() {
if (jQuery(document).scrollTop() > 50) {
jQuery('.header-main').addClass('shrink');
} else {
jQuery('.header-main').removeClass('shrink');
}
});
</script>
Đoạn mã này có tác dụng khi trượt xuống thì menu sẽ thêm một class là shrink. Ngược lại thì loại bỏ class này đi.
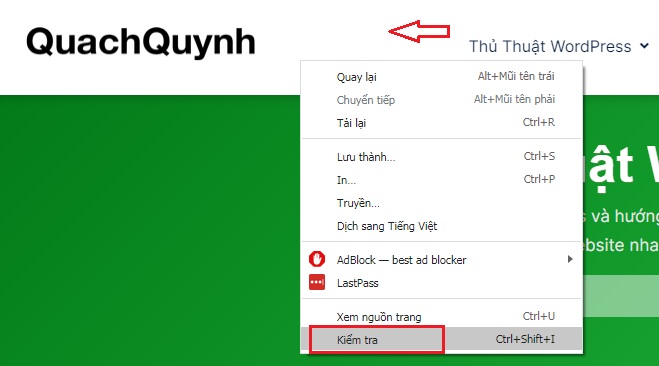
Bạn lưu ý trong website WordPress của mình bạn sẽ phải thay .header-main bằng cách ấn chuột phải vào Menu => Ấn kiểm tra để xem class của menu đang dùng là gì. Với mỗi Theme lại có một class khác nhau.

Bước 2: Thêm CSS vào style.css
.header-main {
position: fixed;
width: 100%;
background: #fff;
z-index: 999;
box-shadow: 0 4px 8px 0 rgb(0 0 0 / 15%);
}
.header-main.shrink {
height: 60px;
}
Khá đơn giản bạn chỉ cần đặt chiều cao cho class đã được jQuery thêm vào ở bước 2.
Lời kết: Thực sự jQuery khá tuyệt vời nếu bạn tìm hiểu về nó. Nó sẽ làm cho blog, website của bạn đẹp mắt hơn với nhiều hiệu ứng hay. Bạn thấy bài viết này thế nào? Nếu gặp lỗi hãy comment bên dưới để được hỗ trợ nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…