Một trang web hoàn chỉnh sẽ có khá nhiều chức năng trong đó tạo Form action trong HTML như đăng ký, đăng nhập, form nhập liệu để gửi lên Server để lưu thông tin.
HTML sẽ giúp thiết kế phần giao diện còn để các thông tin được lưu trữ thì bạn cần đọc thêm bài viết Cách tạo Form đăng ký bằng PHP và MySQL
Có nghĩa là khi một người dùng (user) thực hiện thao tác đăng ký ngôn ngữ lập trình PHP sẽ gửi yêu cầu thêm thành viên vào cơ sở dữ liệu và lưu trữ ở đó.
Còn trong bài viết này mình sẽ chỉ hướng dẫn bạn biết cách xây dựng phần giao diện tạo Form chứ không có chức năng gì hết cả nhé!

Cách Tạo Form đăng ký bằng HTML
Đầu tiên bạn sẽ chạy đoạn code sau:
<form action="#" method="post" name="dang-ky"> Tên đăng nhập:<br/> <input type="text" name="username" placeholder="Nhập tên đăng ký" /> <br /> Mật khẩu:<br/> <input type="password" name="password" placeholder="Nhập mật khẩu" /> <br /> <input type="submit" name="submit" value="Đăng ký" /> </form>
Mình sẽ giải thích từng dòng một nhé!
Khi tạo Form bắt buộc đoạn code sẽ phải bắt đầu bằng <form> và kết thúc bằng </form>
action: khai báo dữ liệu tới một file xử lý dữ liệu trong PHP sẽ có đuôi .php
method: phương thức khai báo dữ liệu. (Mình sẽ nói rõ hơn ở bài viết khác)
name: tên bạn đặt cho Form
type: Kiểu input đối với tên và thông tin và đặt là text còn mật khẩu đặt password, đăng ký đăng nhập thì dùng submit
placeholder: dòng chữ hiển thị trong ô trống
input: một điều khiển mà cho phép người sử dụng nhập dữ liệu đầu vào.
Bạn copy toàn bộ code trên cho vào Notepad++ ấn Ctrl + Shift + S để lưu và đặt tên file là dangky.html.
Kết quả như hình dưới:

Để Form đăng ký đẹp hơn bạn có thể thêm CSS vào bằng cách chèn class vào thẻ Form:
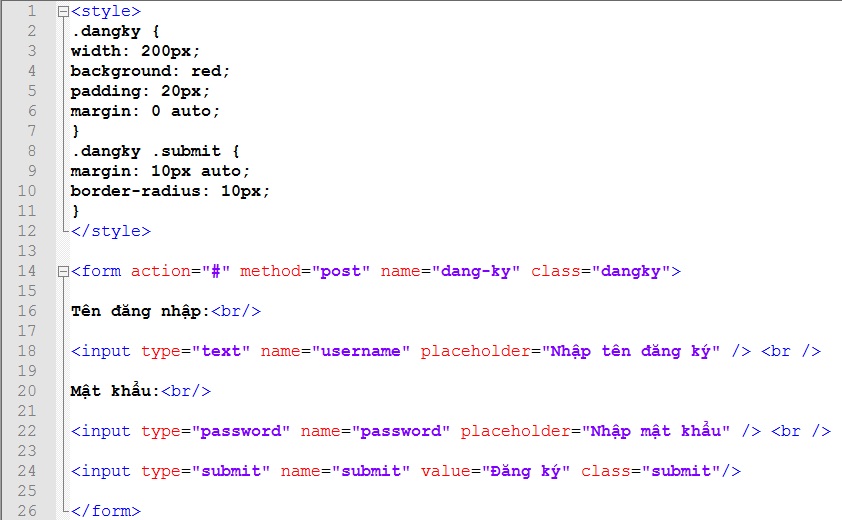
<form action="#" method="post" name="dang-ky" class="dangky"> Tên đăng nhập:<br/> <input type="text" name="username" placeholder="Nhập tên đăng ký" /> <br /> Mật khẩu:<br/> <input type="password" name="password" placeholder="Nhập mật khẩu" /> <br /> <input type="submit" name="submit" value="Đăng ký" class="submit"/> </form>
Và thêm đoạn CSS sau:
.dangky {
width: 200px;
background: red;
padding: 20px;
margin: 0 auto;
}
.dangky .submit {
margin: 10px auto;
border-radius: 10px;
}
Dưới đây là toàn bộ Code trong một File là dangky.html

Tạo Form đăng nhập bằng html và css
Đối với Form đăng nhập bạn cũng làm tương tự như đăng ký nhé!
Ngoài ra bạn có thể tham khảo thêm ví dụ dưới đây:
HTML (login.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Đăng nhập</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="login-container">
<h2>Đăng nhập</h2>
<form action="/submit-path" method="post">
<div class="input-container">
<label for="username">Tên đăng nhập:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="input-container">
<label for="password">Mật khẩu:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">Đăng nhập</button>
</form>
</div>
</body>
</html>
CSS (styles.css):
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.input-container {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
width: 100%;
padding: 10px;
background-color: #007BFF;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #0056b3;
}
Kết luận: Form trong HTML là kiến thức cần biết khi tìm hiểu về ngôn ngữ này. Hãy thực hành liên tục bằng cách tự viết lại code chứ tuyệt đối không copy để học HTML tốt hơn nhé!







