Công nghệ thông tin đang có những bước tiến mạnh mẽ. Trong đó thiết kế website cũng không ngoại lệ. Nhìn vào ngôn ngữ HTML bạn sẽ thấy được sự phát triển như thế nào. Trải qua nhiều phiên bản từ HTML 1, 2, 3, 4 và hiện nay HTML5 đã được sử dụng phổ biến. Với những lợi ích tuyệt vời mà HTML không thể làm được.
Nếu bạn là một lập trình viên thiết kế web chắc chắn rằng không thể bỏ qua HTML5. Vậy HTML5 là gì mà ghê gớm tới như vậy? Lợi ích mà nó mang lại ra sao? Bài viết sau sẽ giúp giải đáp những thắc mắc đó.
HTML5 là gì?
HTML5 là phiên bản thứ 5 của HTML. Được ra đời để khắc phục những điểm còn hạn chế trước đó. Chẳng hạn như việc đặt các thẻ <header>, <footer> phù hợp với ngữ cảnh. Điều này sẽ làm sẽ Web Developer phát triển website dễ dàng hơn.
HTML viết tắt của cụm từ Hyper Text Markup Language. Nó được dùng để định dạng trang web hiểu đơn giản nó là bộ khung xương của con người vậy.
Lịch sử phát triển của HTML5
1980 Tim Berners-Lee phát triển dự án ENQUIRE.
1989 WWW – World Wide Web được khai sinh bởi Tim Berners-Lee.
1991~ tháng 4/1995 HTML “nháp” được thực hiện từ đó đến tháng 5/ 2000 các phiên bản cập nhật – bổ xung liên tục ra đời.
1995 HTML2 ra đời và trở thành nền tảng của các phiên bản sau này.
1997 HTML3 ra đời
1998 HTML 4.0 hoàn thiện và được tung ra
1999 HTML4.01 được công bố
2000 Bộ quy chuẩn được xây dựng trên nền tảng HTML4.01 được công bố.
2000 Phiên bản XHTML 1.0 ra đời nhờ tổ chức World Wide Web Consortium (W3C).
2004 Vì mong muốn phát triển HTML có độ tương thích cao với các website hiện tại thời điểm đó và cả các phiên bản HTML cũ. W3C đã đóng cửa các phiên bản HTML WHATWG (Web Hypertext Application Technology Working Group).
2008 với sự ủng hộ của W3C, HTML5 được phát hành phiên bản đầu tiên hay gọi nôm na là “nháp”.
2014 HTML5 được W3C công bố và phát hành chính thức.
Lợi ích của HTML5 mang lại
Nếu bạn đã từng học qua HTML thì sẽ thấy rằng khi viết code chúng ta phụ thuộc quá nhiều vào thẻ <div> hoặc khi muốn nhúng video, mp3 vào thì sẽ phải dùng tới <iframe> điều này khá bất tiện đối với trải nghiệm người dùng.
Ưu điểm vượt trội mà HTML sở hữu:
– Mã nguồn gọn nhẹ
– Tương thích mọi trình duyệt Firefox, Internet Explorer, Chrome, Safari và Opera…
– Tối ưu hoá cho mobile
– Hỗ trợ nhúng maps, video, âm thanh dễ dàng
Bên cạnh đó nó cũng được sự hỗ trợ của CSS3 kết hợp với HTML5 đã giúp công nghệ web sang trang mới.
Các phần tử mới trong HTML5
Như đã nói ở trên khi viết mã HTML chúng ta cần tới rất nhiều thẻ <div> khiến gây nặng nề khi load trang. Nhưng với HTML bạn sẻ cần thêm phần tử vào trình duyệt sẽ hiểu và đọc được tài liệu.
- <header>: Định nghĩa phần đầu trang web
- <nav>: Định nghĩa menu điều hướng cho trang web
- <aside>: Định nghĩa phần nội dung bên cạnh trang hiện tại
- <article>: Định nghĩa bài viết hoặc bình luận của người dùng
- <section>: Định nghĩa một khu vực
- <footer>: Định nghĩa chân trang web
- <audio>, <video>: Định nghĩa file âm thanh hoặc video
- <canvas>: Thẻ này giúp đồ hoạ mà không cần sự hỗ trợ bên ngoài.

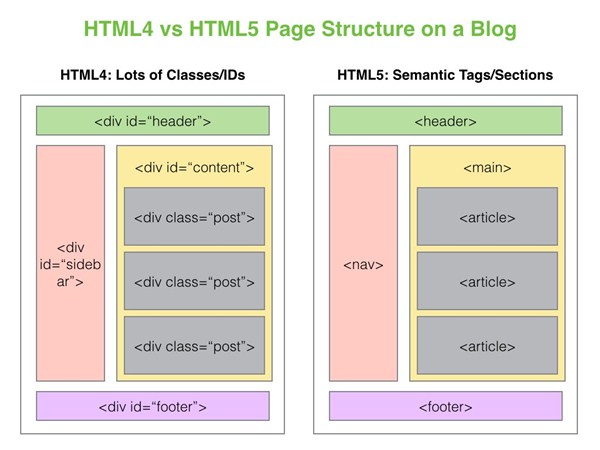
Sự khác nhau giữa HTML và HTML như thế nào?
Mã HTML sẽ như thế này:
<div id=”header”></div>
<div class=”section”>
<div class=”article”>
<div class=”figure”>
<img>
<div class=”figcaption”></div>
</div>
</div>
</div>
<div id=”footer”></div>
Còn HTML5 sẽ như thế này:
<header></header>
<section>
<article>
<figure>
<img>
<figcaption></figcaption>
</figure>
</article>
</section>
<footer></footer>
Bạn thấy đấy code đã giảm thiểu đi rất nhiều khi viết HTML
Phải nói rằng HTML5 là sự đột phá mạnh mẽ trong công nghệ thiết kế web. Nó cùng với CSS3 đang tạo nên cuộc cách mạng duyệt web ngày càng hoàn thiện và tăng trải nghiệm tốt cho người dùng.
Qua bài viết này bạn đã hiểu phần nào về HTML5 rồi phải không nào. Nó không quá khó nếu bạn đã từng học HTML chỉ cần dành 1 ngày là hoàn toàn có thể nắm bắt và sử dụng thành thạo.
Nguồn tham khảo: https://en.wikipedia.org/wiki/HTML5







