Bất kể ai muốn học lập trình website đều phải biết đến ngôn ngữ HTML. Nó là nền tảng để xây dựng nên một trang web. Nếu bạn là một người mới bắt đầu tìm hiểu HTML là gì thì bài viết này sẽ dành cho bạn.
HTML là gì?
HTML là viết tắt của Hypertext Markup Language, ngôn ngữ đánh dấu siêu văn bản. Nghe có vẻ trừu tượng quá!
Để dễ hiểu hơn HTML cũng tương tự như Microsoft Word vậy. Nhưng có sự khác biệt là nó dùng để dựng bố cục (Layout) cho website bằng các dòng thẻ tag.
Ví dụ để viết ra câu “Xin chào” thì khi dùng HTML nó sẽ như thế này
<p>Xin chào</p>
HTML được phát triển bởi Tim Berners-Lee cũng là chủ tịch của World Wide Web Consortium (W3C ). HTML được ra mắt lần đầu tiên vào năm 1991.
Phiên bản mới nhất hiện nay của HTML là HTML5 với nhiều tính năng vượt trội.
Đọc thêm: HTML5 là gì? Tại sao nên sử dụng HTML5 thay HTML?
Cách viết lệnh HTML cho một trang web như thế nào?
Ngôn ngữ HTML có cú pháp tương đối dễ nhớ. Theo như Mozilla Developer Network thì hiện tại HTML có 140 thẻ tag. Trong số đó một số thẻ không còn phù hợp với các trình duyệt hiện đại như Google Chrome, Firefox.
Viết chương trình HTML
<!DOCTYPE HTML>
<html>
<head>
<title>Đây là website của tôi</title>
</head>
<body>
<p>Chào mừng bạn ghé thăm website!</p>
</body>
</html>
Khi quan sát đoạn code trên bạn sẽ thấy HTML đều bắt đầu bằng thẻ mở <tag> và thẻ đóng </tag>.
Nếu bạn muốn tìm hiểu sâu hơn có thể tham khảo các thẻ HTML cơ bản thường được sử dụng.
Cách thức hoạt động của ngôn ngữ HTML
Các tập tin HTML sẽ được lưu với đuôi mở rộng là .htm hoặc .html. Các đoạn code sẽ được viết trên trình soạn thảo Notepad trên Window hoặc các phần mềm như Notepad++, Submit Text…
Cách làm như sau
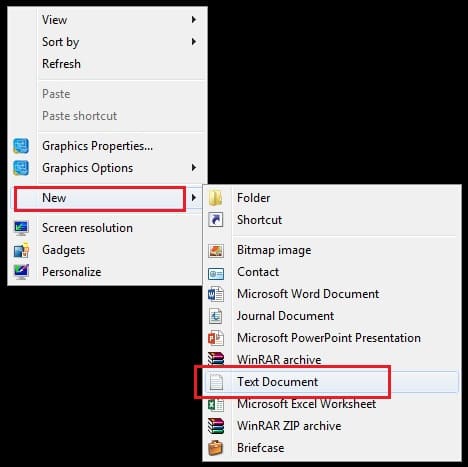
Ấn chuột phải lên màn hình máy tính => New => Text Document

Mở file vừa mới tạo trên màn hình máy tính ra paste đoạn code vào

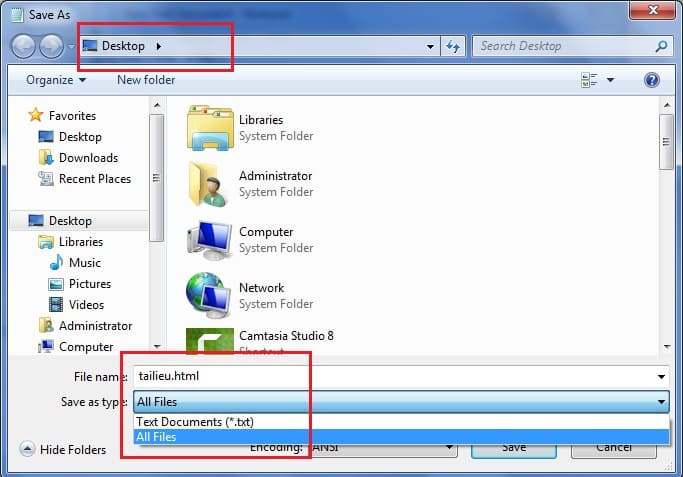
Tiếp theo ấn vào File => Save As để lưu file

Bạn sẽ lưu file ra ngoài Desktop
đặt tên là tailieu.html (Nhớ là lưu với tên là .html nhé)
Save as Type chọn All Files
Cuối cùng ấn Save

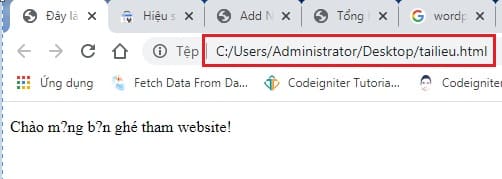
Để chạy chương trình bạn ra Desktop
Nhấp đúp chuột vào Icon có chữ tailieu để mở ra

Kết quả cuối cùng sẽ như thế này

Để tiện cho việc soạn thảo code người ta thường dùng Notepad++, Submit Text hay các phần mềm viết code khác thay vì dùng Notepad trên máy tính.
HTML có phải là ngôn ngữ lập trình không?
Có nhiều ý kiến khác nhau về câu hỏi này. Có một số lập trình viên nói rằng không phải. Số khác thì nói rằng là có.
Tuy nhiên theo ý kiến của mình thì HTML không phải là ngôn ngữ lập trình. Ngôn ngữ lập trình là ngôn ngữ cần đến tư duy, logic và thuật toán. Các ngôn ngữ lập trình như JavaScript, PHP, Java, C, C# đều có đặc điểm là phức tạp cần nhiều đến tư duy.
Bạn có thể tham khải các câu trả lời tại đây: https://www.quora.com/Is-CSS-or-HTML-a-programming-language
HTML, CSS, JavaScript có liên quan đến nhau không?
Khi nhắc đến thiết kế giao diện web Front end không thể thiếu bộ ba huyền thoại HTML, CSS và JavaScipt.
HTML có vai trò dựng khung website. CSS giống như lớp sơn trang trí để đẹp hơn. Còn với JavaScript xử lý các hiệu ứng như ảnh động, cuộn trang, popup vv…
Để trở thành một người thiết kế website chuyên nghiệp bạn cần phải biết được 3 ngôn ngữ này. Bên cạnh đó cũng cần học thêm về Backend như PHP, MySQL để trở thành FullStack trong tương lai.
Kết luận: Tới cuối bài bạn đã biết được ngôn ngữ HTML là gì rồi phải không. Tuy rằng nó không khó để học nhưng lại là nền tảng căn bản để mọi lập trình viên website tiến bước xa hơn. Nếu bạn đang chuẩn bị học HTML, CSS hãy tham khảo nhiều hơn các bài viết khác tại đây







