Với mọi trang web đều phải có chức năng upload image lên đưa Database với mục đích thêm hình ảnh vào cơ sở dữ liệu MySQL. Bài viết này sẽ hướng dẫn bạn cách upload ảnh bằng PHP và MySQL với những đoạn code dễ hiểu đọc xong bạn hoàn toàn có thể làm được.
- Readmore : Code hiển thị nội dung bài viết trong PHP
Với bài tập này bạn sẽ biết cách lưu đường dẫn ảnh vào Database và hiển thị bức ảnh lên trên website. Nào hãy bắt đầu thôi!

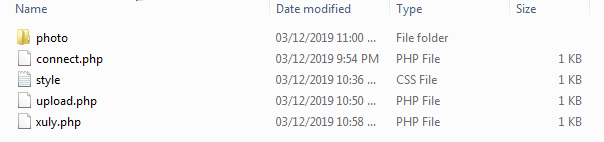
Bước 1: Bạn sẽ khởi tạo 4 file như trong hình

- photo: dùng để lưu hình ảnh trên máy tính
- connect.php; kết nối tới Database
- style; thêm CSS để trang trí form
- upload.php; file upload ảnh
- xuly.php; xử lý ảnh sau khi upload
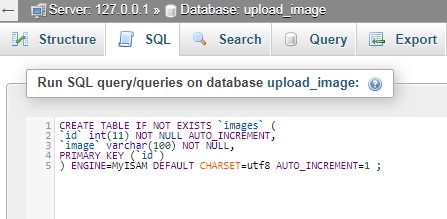
Tạo 1 cơ sở dữ liệu Database tên là ‘upload_image‘ => sau đó tạo bảng Table tên là images bằng paste đoạn MySQL vào Database
CREATE TABLE IF NOT EXISTS `images` ( `id` int(11) NOT NULL AUTO_INCREMENT, `image` varchar(100) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;


Bước 2: Tiếp theo bạn sẽ tạo một file upload.php
<!DOCTYPE html> <html> <head> <title>Image Upload</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="content"> <form method="POST" action="upload.php" enctype="multipart/form-data"> <input type="hidden" name="size" value="1000000"> <input type="file" name="image"> <button type="submit" name="upload">POST</button> <?php require "xuly.php"?> </form> </div> </body> </html>
Bước 3: Tiếp theo sẽ tạo một file là xuly.php
<?php
include 'connect.php';
if (isset($_POST['upload'])) {
$errors= array();
$file_name = $_FILES['image']['name'];
$file_size = $_FILES['image']['size'];
$file_tmp = $_FILES['image']['tmp_name'];
$file_type = $_FILES['image']['type'];
$file_parts =explode('.',$_FILES['image']['name']);
$file_ext=strtolower(end($file_parts));
$expensions= array("jpeg","jpg","png");
if(in_array($file_ext,$expensions)=== false){
$errors[]="Chỉ hỗ trợ upload file JPEG hoặc PNG.";
}
if($file_size > 2097152) {
$errors[]='Kích thước file không được lớn hơn 2MB';
}
$image = $_FILES['image']['name'];
$target = "photo/".basename($image);
$sql = "INSERT INTO images (image) VALUES ('$image')";
mysqli_query($conn, $sql);
if (move_uploaded_file($_FILES['image']['tmp_name'], $target)) {
echo '<script language="javascript">alert("Đã upload thành công!");</script>';
}else{
echo '<script language="javascript">alert("Đã upload thất bại!");</script>';
}
}
$result = mysqli_query($conn, "SELECT * FROM images");
?>
<!DOCTYPE html>
<html>
<head>
<title>Image Upload</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="content">
<?php
while ($row = mysqli_fetch_array($result)) {
echo "<div id='img_div'>";
echo "<img src='photo/".$row['image']."' >";
echo "</div>";
}
?>
</div>
</body>
</html>
Bước 4: Tạo file connect.php để kết nối database
<?php $host ="localhost"; $uname = "root"; $pwd = ''; $db_name = "upload_image"; $conn = mysqli_connect($host, $uname, $pwd, $db_name); mysqli_set_charset($conn, 'UTF8'); ?>
Bước 5: Thêm file style.css
#content{
margin: 20px auto;
border: 1px solid #cbcbcb;
overflow: auto;
padding: 20px;
}
form{
margin: 20px auto;
}
form div{
margin-top: 5px;
}
#img_div{
padding: 5px;
border: 1px solid #cbcbcb;
float: left
}
#img_div:after{
content: "";
display: block;
clear: both;
}
#img_div img{
float: left;
margin: 5px;
width: 400px;
height: auto;
}
Sau khi tạo xong 4 file: thư mục photo trong máy tính, upload.php, xuly.php và connect.php, style.css bạn thử chạy vào xem kết quả như thế nào.
Kết luận: Trên đây là code upload hình ảnh lên Database bằng PHP và MySQL, với bài hướng dẫn với các bước đơn giản trên hi vọng sẽ giúp bạn học thêm một chút kiến thức về lập trình PHP.
Đọc thêm: Cách lấy dữ liệu trong MySQL







