Chào mọi người!
Còn nhớ cách đây vài năm khi mình mới làm quen với lập trình web ngày nào cũng tập tành mong muốn một ngày nào đó có thể thiết kế website bằng HTML và CSS hoàn chỉnh.
Thể là mình quyết tâm đào sâu tìm tòi, thời gian đầu quả thật nó rất khó bởi vì mình toàn gặp lỗi layout CSS vỡ tè lè nhưng làm mãi riết thành quen.
Nếu bạn cũng đang muốn code giao diện bằng HTML & CSS thì hãy đọc bài viết dưới đây nhé!
Các bước thiết kế website bằng HTML và CSS
Để thiết kế bố cục trang web bạn hãy làm theo các bước sau:
Ban đầu khi mới học HTML mình chỉ biết đến <table> để tạo bảng mãi sau khi học CSS nữa mới biết dùng đến thẻ <div>.
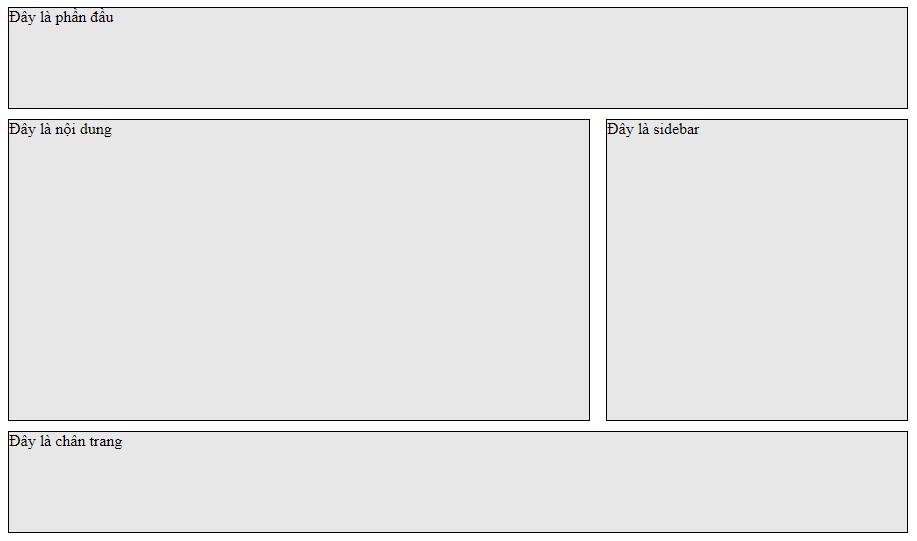
Bố cục trang web bằng css gồm 3 phần:
- Header
- Main gồm có Content và Sidebar
- Footer

Khi dựng Layout bạn sẽ dựa theo các phần đó để dựng HTML.
Phần Header
Code:
<div class="header"> Đây là phần đầu trang web </div>
Phần Content
Đây là phần bạn sẽ hiển thị nội dung, hình ảnh và video
Code:
<div class="content"> Phần nội dung trang web </div>
Phần sidebar
Hầu hết các trang web đều có cột bên, phần này sẽ hiển thị các bài viết mới post lên
Code:
<div class="sidebar"> Đây là cột bên trang web </div>
Phần Footer
Đây là phần chân trang web
Code:
<div class="footer"> Đây là Footer </div>
Code giao diện layout website bằng HTML và CSS đơn giản:
<html>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 900px;
margin: 0 auto;
}
.head {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
margin-bottom: 10px;
}
main {
width: 900px;
height: 300px;
clear: both;
}
.content {
width: 580px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: left;
margin-bottom: 10px;
}
.sidebar {
width: 300px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: right;
}
.footer {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
clear: both;
}
</style>
<div class="wrapper">
<div class="head">
Đây là phần đầu trang web
</div>
<div class="main">
<div class="content">
Đây là nội dung trang web
</div>
<div class="sidebar">
Đây là sidebar trang web
</div>
</div>
<div class="footer">
Đây là chân trang web
</div>
</div>
</html>
Giải thích:
– Phần HTML:
.main sẽ bao gồm 2 class là .content và .sidebar. Class main cũng được hiểu là cha của 2 phần tử con là content và sidebar.
.wrapper là phần tử cha bao gồm các phần tử con header, content, sidebar và footer.
Có nghĩa là cứ thằng nào nằm ở ngoài thì được gọi là phần tử cha.
– Phần CSS:
Reset HTML dùng đoạn CSS:
* {
margin: 0;
padding: 0;
}
margin: thuộc tính canh lề hay còn gọi là khoảng cách giữa các phần tử.
padding: thêm khoảng không gian bên trong.
clear: both; ngăn chặn thành phần A chiếm vùng không gian của thành phần B. Bạn có thể xoá clear:both trong CSS để xem có gì xảy ra không nhé!
float: left; phần tử nằm bên trái.
foat: right; phần tử nằm bên phải.
Kết luận: Với bài viết tạo Layout đơn giản bằng CSS và DIV trên đây hi vọng bạn đã biết cách xây dựng một giao diện rồi phải không.
Đây là bộ khung để bạn phát triển thêm với sự sáng tạo của riêng mình.
Chúc bạn thành công!







