Một trong thuộc tính gây khó khăn cho người mới khi sử dụng CSS đó là Display. Bài viết này sẽ giúp hiểu rõ hơn về thuộc tính Display trong CSS và cách sử dụng như thế nào nhé!
Khi học CSS bạn sẽ gặp rất nhiều thuộc tính khác nhau hỗ trợ cho việc dựng Layout. Trong đó Display có vai trò khá quan trọng. Bằng ví dụ này hi vọng bạn sẽ hiểu hơn khi sử dụng nó.
Thuộc tính Display trong CSS là gì?
Một số phần tử trong CSS như <div>, <p>, <ul>, <h1>, <h2>… thường có độ rộng 100% trang web vì thế để cho chúng nằm trên một dòng thì lúc này bạn cần dùng tới inline.
Display: inline
Mình lấy một ví dụ:
Bạn chạy đoạn code dưới
<!DOCTYPE html> <html> <head> </head> <body> <ul> <li>Trang chủ</li> <li>Wordpress</li> <li>CSS</li> </ul> </body> </html>
Bây giờ bạn thêm đoạn CSS này vào cặp thẻ <head>…</head>
<style>
li {
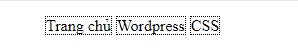
display: inline;
border: 1px dotted #000000;
}
</style>
Kết quả đã hoàn toàn khác rồi đấy!

Các phần tử đã nằm trên cùng 1 hàng rồi.
Display: block
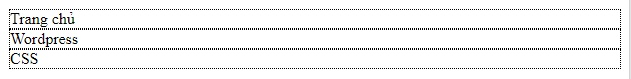
Cũng ví dụ trên bạn thay inline bằng block thì kết quả lại trở về như cũ
Đối với block hiển đơn giản nó là dạng khối, độ rộng trải dài 100% trang web

Display: inline-block
Với giá trị này nó cũng sẽ chuyển các phần tử về cùng một hàng (inline) nhưng vẫn thừa hưởng các đặc tính của block.
Display: none
Giá trị này sẽ ẩn phần tử HTML đi và không còn chiếm không gian nữa, có nghĩa là nó đã hoàn toàn biến mất.
Kết luận: Qua bài này bạn đã hiểu việc sử dụng display trong CSS như thế nào chưa? Để hiểu rõ nhất hãy chạy đoạn code mình đưa ra ở ví dụ rồi thay thế các giá trị xem có gì thay đổi hay không nhé!







