Những ai mới bắt đầu tìm hiểu về lập trình web sẽ thường thắc mắc CSS là gì. Làm thế nào để học được CSS nhanh chóng và hiệu quả. Bài viết dưới đây mình sẽ giúp bạn rõ hơn về khái niệm này.

CSS là gì
CSS là viết tắt của Cascading Style Sheet trong tiếng Anh. Nó được dùng để thay đổi cách hiển thị cho HTML. Được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996.
CSS được dùng để miêu tả cách trình bày tài liệu HTML và XHTML (theo Wikipedia )
Nhiệm vụ của HTML chỉ đơn giản xây dựng nên khung của trang web. Nếu không có CSS các đoạn văn bản, button, bảng sẽ trông khá đơn điệu và lộn xộn. Khi thêm CSS mọi thứ trở nên sống động đẹp mắt hơn. Các hiệu ứng như hover vào phần tử rất mượt mà.
Để tác động vào HTML thì CSS có bộ chọn (Selector) tìm tới phần tử muốn trang trí. Trong đó ID và Class là hai khái niệm quan trọng cần nắm vững.
HTML và CSS như một “cặp đôi hoàn hảo” trong thiết kế website. Khi nhắc tới HTML thì cũng không thể không nhắc tới CSS.
Đây là ngôn ngữ Frond-end khá dễ học. Không hề khó như ngôn ngữ lập trình Back-end như PHP.
Hiện nay CSS đã được nâng cấp lên CSS3 hoạt động tốt trên các trình duyệt hiện đại như Google Chrome, Firefox, Opera…
Cấu trúc của CSS
Các phần tử CSS sẽ được nằm trong cặp thẻ <style>…</style>
Ví dụ:
<style>
p { color: #121212; }
</style>
Nhìn vào đoạn mã trên bạn sẽ thấy cấu trúc CSS được giải thích như sau:
- Bộ chọn (Selector) là p, hoặc nó cũng có thể tìm bất kỳ phần tử nào muốn tác động đến như H1, b. Đối với class sẽ có dấu chấm (.) phía trước như .demo hoặc ID sẽ có dấu thăng (#) #test.
- tiếp theo là thuộc tính là color. Có rất nhiều thuộc tính khác nữa.
- Cuối cùng là giá trị cho thuộc tính.
Lợi ích
Như đã nói ở trên CSS giúp bạn xây dựng giao diện website trông đẹp bắt mắt và thân thiện với người dùng hơn.
Khi bạn học được nó hoàn toàn có thể tuỳ biến một trang web theo ý thích của mình.
Cách nhúng CSS vào HTML
Có 3 kiểu sử dụng để nhúng CSS vào HTML đó là:
Inline CSS:
<div style=”font-weight:bold; text-decoration:underline; color:#333333;”>Đây là đoạn văn bản</div>
Với cách này bạn chèn trực tiếp ngay trên một đối tượng nhất định. Định đạng CSS sẽ được nằm trong style=””.
Internal CSS:
<style type=”text/css”>
body {font-family:Arial; color:#999999;}
</style>
Cách này sẽ đặt trong cặp thẻ <head>…</head> của HTML
External CSS:
<head>
<link rel=”stylesheet” type=”text/css” href=”style.css”/>
</head>
Cách này sẽ gọi một tập tin tên là style.css hoàn toàn tách biệt. Ví dụ:
body {font-family:Arial; color:#333333;}
Với 3 cách trên thì người ta sẽ dùng External CSS khi xây dựng trang web.
Cách học CSS hiệu quả
CSS rất dễ học, nó không cần phải tư duy như JavaScript hay PHP mà đơn giản bạn chỉ cần nhớ và áp dụng đúng cách mà thôi. Tuy nhiên để học CSS và nắm vững toàn bộ là một quá trình khá dài đầy.
Để học được bạn nên tự tay thực hành những gì đã học được, tuyệt đối không copy và paste.
Sử dụng liên tục cho tới khi nó là mặc định trong đầu của bạn.
Chẳng hạn khi nói đến chữ in đậm thì bạn nghĩ ngay đến thẻ <b></b>, in nghiêng là thẻ <i></i>, gạch chân là <u></u> hoặc canh giữa là <center></center>
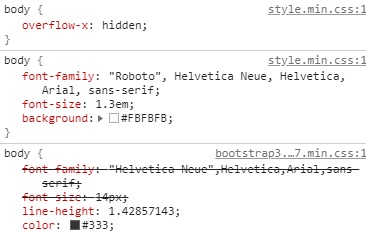
Hoặc một cách học khác đó là ngay trên trình duyệt Chrome bạn ấn F12 ở góc phải của màn hình bạn sẽ thấy như hình dưới. Hãy đọc và tìm hiểu các phần tử trong đó nhé!

Một số trang web để học
Thực hành
Lời kết: Ngôn ngữ CSS có vai trò quan trọng trong thiết kế website, nó giúp trình bày và trang trí trang web đẹp, hấp dẫn và thân thiện với người dùng.
Nếu bạn đang muốn theo đuổi nghề làm web thì hãy nên bắt đầu học ngay hôm nay.







