Kiến thức về việc chia cột là một trong những nền tảng quan trọng nhất khi bắt đầu hành trình học lập trình web với HTML và CSS. Đây không chỉ là việc đơn giản chia màn hình ra thành các phần khác nhau, mà còn liên quan đến việc hiểu rõ cách tạo ra một layout cân đối, thân thiện và dễ sử dụng trên trình duyệt.

Thực hành bài tập sau đây:
<!DOCTYPE html>
<html>
<head>
<title>Chia cột</title>
<style>
/* Mã CSS */
</style>
</head>
<body>
<div class="left-column">
</div>
<div class="right-column">
</div>
</body>
</html>
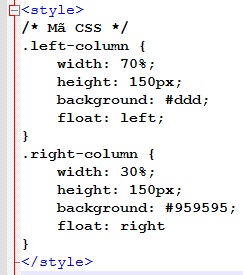
Tiếp theo đó mình sẽ thiết lập chiều rộng và chiều cao cho 2 box bằng cách thêm CSS
.left-column {
width: 70%;
height: 150px;
background: #ddd;
}
.right-column {
width: 30%;
height: 150px;
background: #959595;
}
Với width và height bạn sẽ dùng các đơn vị %, px, pt, em, rem…

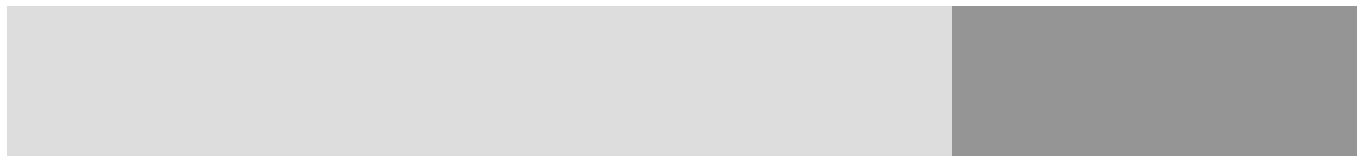
Tiếp theo bạn sẽ kéo cho left-column sang bên trái bằng cách sử dụng float: left và right-colum là float: right

Sau khi load lại thì bố cục đã được thay đổi.

Bài tập trên chỉ đơn giản là chia 2 cột. Để thực hành chia nhiều phần khác nhau trên website bạn hãy đọc bài viết Thiết kế website bằng HTML và CSS đơn giản.
Một vài điều chú ý khi chia cột:
- Khi dùng padding cho một box nào đó bạn nó sẽ cộng thêm pixel làm cho bố cục bị lệch lạc. Bạn nên sử dụng box-sizing: border-box;
- Khi dùng float các phần tử sẽ bị kéo sang một bên. Box bên dưới muốn ngừng sự ảnh hưởng của float thì dùng clear: both.
- Khi bạn đặt chiều cao cho box sẽ bị giới hạn và nếu văn bản dài sẽ làm nó bị vượt qua. Lúc này bạn sẽ phải dùng tời overflow: auto.
Sau bài tập đơn giản này bạn cũng nên tham khảo thêm thuộc tính display flex giúp chia cột dễ dàng. Hoặc dùng Bootstrap, Grid vv..
Tuy nhiên nếu bạn là người mới trước tiên nên thực hành với CSS thuần. Khi thành thao mới sử dụng những cái kia.







