Form liên hệ là một chức năng không thể thiếu cho blog, website. Thông qua Form độc giả, khách hàng có thể yêu cầu admin trợ giúp một vấn đề gì đó. Với website tự code hoàn toàn hay sử dụng CMS như WordPress đều cần tới Contact Form. Vậy các bước thực hiện như thế nào mời bạn tiếp tục theo dõi ngay sau đây.
Một Form liên hệ sẽ có các trường như:
- Họ tên
- Địa chỉ Email
- Nội dung Yêu cầu
- Button submit
Bước 1: Dựng khung HTML cho Form
<!DOCTYPE html>
<html>
<head>
<style>
/* Mã CSS */
</style>
</head>
<body>
<div class="form">
<form action="" id="form1">
<input type="text" id="fname" name="fname" placeholder="Họ tên"><br>
<input type="text" id="femail" name="femail" placeholder="Địa chỉ Email"><br>
<input type="text" id="fcontent" name="fcontent" placeholder="Nội dung yêu cầu"><br>
<input type="submit" value="Gửi yêu cầu">
</form>
</div>
</body>
</html>Khi chưa có CSS trông khá đơn điệu

Bước 2: Style bằng mã CSS
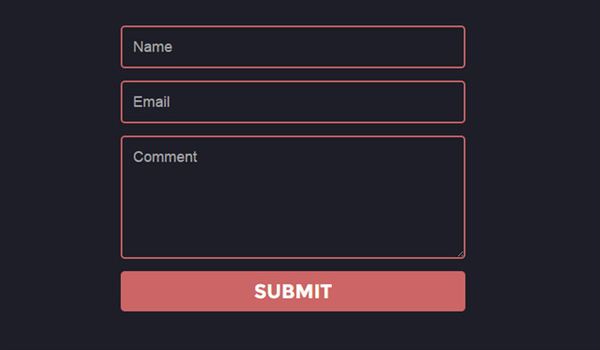
Kiểu 1
body {
background:rgb(30,30,40);
}
.form {
text-align: center;
margin-top: 40px;
max-width:420px;
margin:50px auto;
}
#form1 input[type=text] {
color:white;
font-family: sans-serif;
font-weight:500;
font-size: 18px;
border-radius: 5px;
line-height: 22px;
background-color: transparent;
border:2px solid #CC6666;
transition: all 0.3s;
padding: 13px;
margin-bottom: 15px;
width:100%;
box-sizing: border-box;
outline:0;
}
#form1 #fcontent {
height: 100px;
}
#form1 input[type=submit] {
color:white;
font-family: sans-serif;
font-weight:500;
font-size: 18px;
border-radius: 5px;
line-height: 22px;
background-color: #CC6666;
border:2px solid #CC6666;
transition: all 0.3s;
padding: 13px;
margin-bottom: 15px;
width:100%;
box-sizing: border-box;
outline:0;
}
#form1 input[type="submit"]:hover {
background:#CC4949;
}
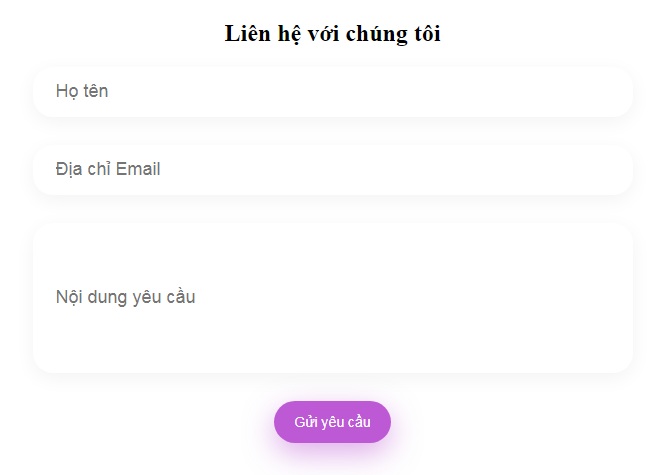
Kiểu 2:
/* Mã CSS */
.form {
text-align: center;
}
#form1 {
width: 600px;
background: #fff;
margin: 0 auto;
}
#form1 input[type=text] {
width: 100%;
box-sizing: border-box;
font-size: 18px;
color: #555;
display: block;
line-height: 1.2;
background-color: #fff;
border-radius: 20px;
margin-bottom: 10px;
height: 50px;
padding: 0 20px 0 23px;
border: 0;
box-shadow: 0 5px 20px 0 rgb(0 0 0 / 5%);
-moz-box-shadow: 0 5px 20px 0 rgba(0,0,0,.05);
-webkit-box-shadow: 0 5px 20px 0 rgb(0 0 0 / 5%);
-o-box-shadow: 0 5px 20px 0 rgba(0,0,0,.05);
-ms-box-shadow: 0 5px 20px 0 rgba(0,0,0,.05);
}
#form1 input[type=text]:focus{
border: 0;
outline: none;
box-shadow: 0 5px 20px 0 rgb(250 66 81 / 10%);
-moz-box-shadow: 0 5px 20px 0 rgba(250,66,81,.1);
-webkit-box-shadow: 0 5px 20px 0 rgb(250 66 81 / 10%);
-o-box-shadow: 0 5px 20px 0 rgba(250,66,81,.1);
-ms-box-shadow: 0 5px 20px 0 rgba(250,66,81,.1);
}
#form1 #fcontent {
outline: none;
min-height: 150px;
}
#form1 input[type=submit] {
background-color: #bd59d4;
height: 42px;
padding: 5px 20px;
border-radius: 21px;
font-size: 14px;
text-tranforms: uppercase;
color: #fff;
border: 0;
box-shadow: 0 10px 30px 0 rgb(189 89 212 / 50%);
-moz-box-shadow: 0 10px 30px 0 rgba(189,89,212,.5);
-webkit-box-shadow: 0 10px 30px 0 rgb(189 89 212 / 50%);
-o-box-shadow: 0 10px 30px 0 rgba(189,89,212,.5);
-ms-box-shadow: 0 10px 30px 0 rgba(189,89,212,.5);
}
#form1 input[type="submit"]:hover {
background:#CC4949;
}
Khá đơn giản phải không nào. Để tạo ra một Form liên hệ dùng HTML thì điều quan trọng đó là cách bạn sử dụng CSS. Chẳng hạn như sử dụng Padding, box-shadow, border-radius… Sau khi đọc xong bạn hoàn toàn tự tạo cho mình một Contact Form đẹp cho riêng mình rồi đấy.







