Khi căn chỉnh vị trí cho các phần tử HTML cần tới sự hỗ trợ của nhiều thuộc tính khác nhau. Bên trong bài này bạn sẽ được tìm hiểu về vertical-align trong CSS. Đây là thuộc tính giúp thiết lập giá trị theo chiều dọc của trục tọa độ Y.
Định nghĩa: Thuộc tính vertical-align CSS dùng để sắp xếp các nội dung theo chiều dọc.
Ví dụ về Vertical-align CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style tyspane="text/css">
.sub-price {
background-color: green;
}
</style>
<body>
Giá bán: 3000 <span class="sub-price">VND</span>
</body>
</html>
Khoảng cách
Giờ bạn thêm vertical-align: 15px; vào class .sub-price và xem kết quả

Khi thêm giá trị là 15px thì .sub-price đã cao hơn so với các phần tử còn lại.
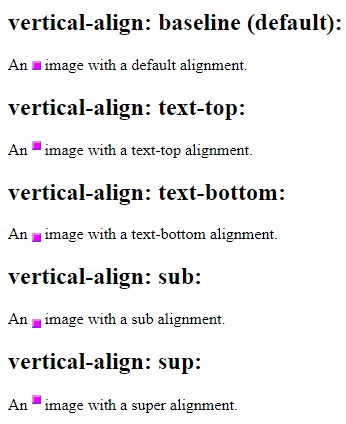
vertical-align: baseline;
baseline là dạng mặc định, các phần tử nằm cùng đường cơ bản.
vertical-align: sub
Sub được hạ thấp so với phần tử còn lại.
![]()
vertical-align: super
Super đẩy cao hơn so với phần tử còn lại.
![]()
vertical-align: top
Top dùng để canh theo phần tử cao nhất trong cùng một hàng.
vertical-align: middle
vertical-align: middle; dùng để canh giữa theo thành phần bao ngoài.
vertical-align: bottom
Canh theo phần tử thấp nhất trong cùng một hàng.
vertical-align: text-bottom
Canh phần dưới của phần tử theo phần dưới cùng thấp nhất của text của thành phần bao ngoài.
Hãy xem hình ảnh bên dưới để rõ hơn

Như vậy bạn đã biết cách sử dụng thuộc tính Vertical-align rồi. Chúc bạn học HTML và CSS thật hiệu quả sau khi đọc bài viết này.







