Transform CSS3 chắc chắn sẽ khiến bạn thích thú khi viết mã. Có 2 kiểu transform (2D) và transform (3D). Vậy những điều thú vị đó là gì? Hãy cùng đi tìm hiểu về thuộc tính transform trong CSS3 ngay sau đây.
Định nghĩa Transform CSS3 là gì?
Transform là một thuộc tính cho phép một phần tử thay đổi hình dạng, kích thước của nó và thuộc tính chuyển đổi vị trí kiểm soát tốc độ và thời gian của một phép biến đổi, làm cho nó trơn tru và tuyến tính.
Transform 2D
Transforms 2D sẽ xử lý hiệu ứng di chuyển 2D theo không gian hai chiều. Có thể dùng để xoay phần tử HTML theo góc 90, 180 độ.
Rotate() trong CSS3
Transform rotate() dùng để quay phần tử theo một góc nào đó.
Ví dụ:
-ms-transform: rotate(45deg); /* IE 9 */ -webkit-transform: rotate(45deg); /* Safari */ transform: rotate(45deg);

Translate() trong CSS3
Transform translate sẽ di chuyển vị trí tính từ điểm hiện tại.
transform: translate(20px, 20px); -ms-transform: translate(20px, 20px); /* IE 9 */ -webkit-transform: translate(20px, 20px); /* Safari */
Nó sẽ di chuyển theo trục tọa độ X, Y
transform: translateX(30px); transform: translateY(20px);
Ví dụ:
div.c {
width: 150px;
height: 80px;
background-color: green;
color: #fff;
}
div.c:hover {
transform: translate(20px, 20px);
-ms-transform: translate(20px, 20px);
-webkit-transform: translate(20px, 20px);
opacity: 0.5;
}
Skew() trong CSS3
Transform skew dùng để kéo chiều rộng và chiều cao của phần tử HTML.
-ms-transform: skewY(20deg); /* IE 9 */ -webkit-transform: skewY(20deg); /* Safari */ transform: skewY(20deg);

Kết hợp Skew với trục tọa độ X, Y
transform: skew(10deg,30deg);

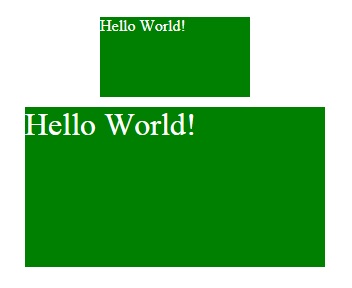
Scale() trong CSS3
Tranforms Scale sử dụng để kéo giãn đối tượng HTML theo tỉ lệ của trục tọa độ X, Y.
transform: scale(2,2); -moz-transform: scale(2,2); -webkit-transform: scale(2,2); -o-transform: scale(2,2); -ms-transform: scale(2,2);

Transform 3D
Transforms 3D với các phép biến đổi 3d (ba chiều), chúng ta có thể di chuyển phần tử sang trục x, trục y và trục z.

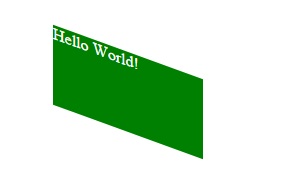
Rotate rotate3D
Cách viết:
transform: rotate3d(1, 1, 1, 60deg);

Hãy chạy ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<style>
body {
padding: 100px;
}
div.b {
width: 150px;
height: 80px;
background-color: green;
margin-bottom: 50px;
color: #fff;
transition: transform 1s ease-in;
}
div.b:hover{
transform: rotate3d(1, 1, 1, 60deg);
}
</style>
</head>
<body>
<div class="b">Hello World!</div>
<br>
</body>
</html>
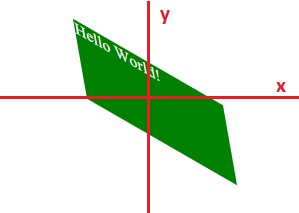
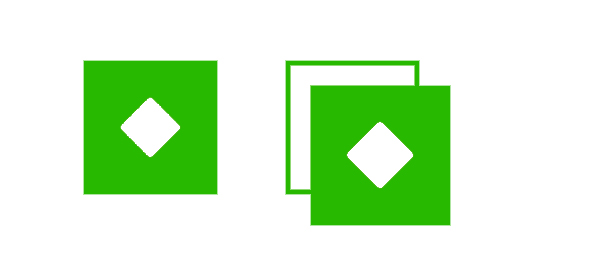
Transform translate3D
Transforms translate3d trong CSS3 sẽ di chuyển phần tử theo trục tọa độ X, Y, Z.
transform: translate3d(25px, 25px, 50px);
Như hình dưới bạn sẽ thấy rằng phần tử sẽ di chuyển sang trái theo trục X là 25px, trục Y xuống dưới là 25px và trục Z ra phía trước là 50px.

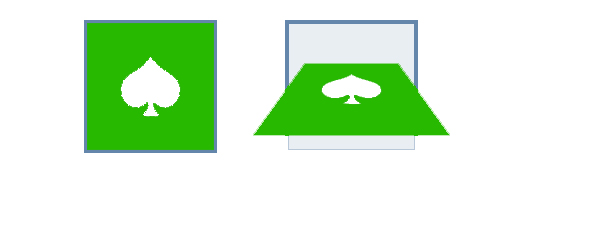
Transforms scale3D
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg);

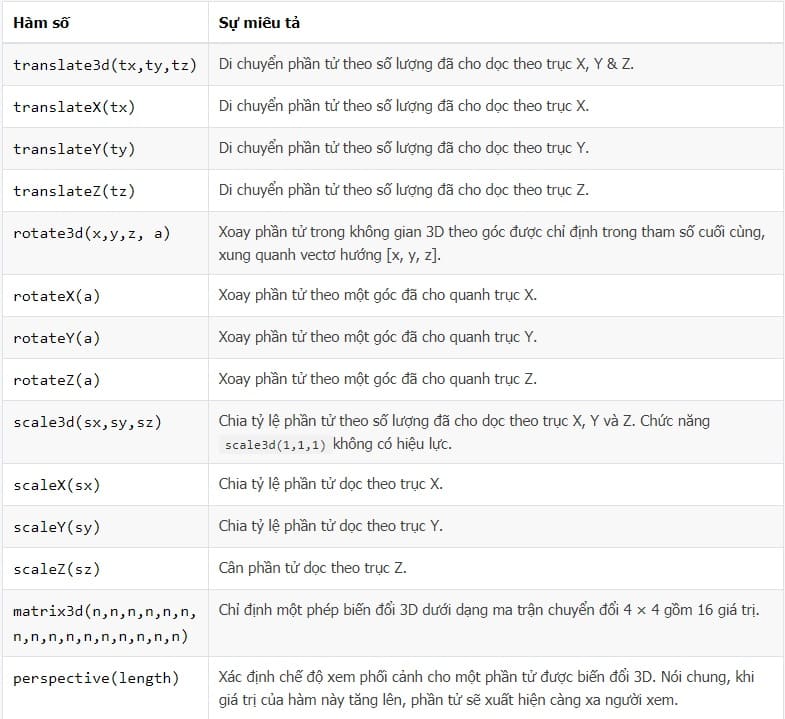
Chức năng Transforms 3D
Bảng sau đây cung cấp tổng quan ngắn gọn về tất cả các chức năng Transforms 3D.

Với thuộc tính Transform trong CSS bạn sẽ thực hiện xoay, kéo, lật phần tử HTML dễ dàng. Qua bài này bạn đã hiểu được cách sử dụng của Transform 2D và 3D chưa? Chúc bạn học CSS thật tốt nhé!







