Để cho văn bản lùi hay thụt đầu dòng tương tự như WordPress thì cần tới thuộc tính text-indent CSS. Nếu như bạn muốn trình bày đoạn văn trở nên đẹp mắt như khi viết trên giấy thì text-indent trong CSS khá hữu ích.
Cú pháp:
text-indent: length|initial|inherit;
Các giá trị:
| length | Xác định thụt lề cố định bằng px, pt, cm, em, v.v. Giá trị mặc định là 0. |
| % | Xác định thụt lề theo % chiều rộng của phần tử mẹ |
| initial | Đặt thuộc tính này thành giá trị mặc định của nó. |
| inherit | Kế thừa thuộc tính này từ phần tử mẹ của nó. |
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div.one {
text-indent: 20px;
}
div.two {
text-indent: -2rem;
}
div.three {
text-indent: 15%;
}
</style>
</head>
<body>
<h2>Thụt lề: 20px:</h2>
<div class="one">
<p>Dòng văn bản ví dụ thứ nhất</p>
</div>
<h2>Thụt lề: -2rem:</h2>
<div class="two">
<p>Dòng văn bản ví dụ thứ hai</p>
</div>
<h2>Thụt lề: 15%:</h2>
<div class="three">
<p>Dòng văn bản ví dụ thứ ba</p>
</div>
</body>
</html>
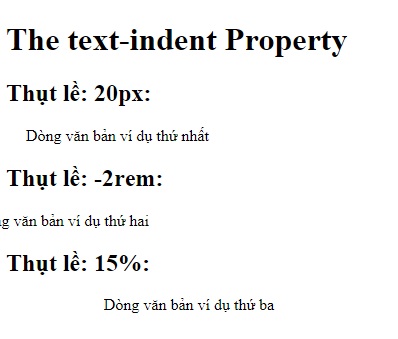
Kết quả sau khi chạy mã:

Như vậy là chúng ta đã vừa đọc qua bài viết về text-indent ở trong CSS. Tuy rằng CSS không quá khó nhưng để vận dụng đúng bạn cần đọc và thực hành thật nhiều. Mỗi bài học nhỏ tích lũy dần dần sẽ giúp bạn biết được nhiều hơn.







