Line-height trong CSS là một thuộc tính thường được sử dụng. Nó giúp chúng ta trình bày văn bản đẹp mắt và dễ đọc hơn. Bài viết này bạn sẽ được tìm hiểu về thuộc tính line-height là gì nhé!
Line-height là gì?
Line height được dùng để tạo khoảng cách giữa các dòng chữ với nhau.

Như trong hình bạn sẽ thấy khoảng trống của dòng 1 và dòng 2 đó chính là line height
Cú pháp:
line-height: normal|number|length;
Giải thích:
normal: đây là giá trị mặc định
number: số nhân với kích thước font tạo ra giá trị line-height
length: sử dụng các đơn vị như em, px
Cách sử dụng Line-height
Chạy đoạn code HTML và CSS sau:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ Line-height</title>
<style>
.l1 {
line-height: 50px;
border: 1px solid green;
}
.l2 {
line-height: 5em;
border: 1px solid red;
}
.l3 {
line-height: 10;
border: 1px solid blue;
}
</style>
</head>
<body>
<p class="l1">This is a paragraph 1.</p>
<p class="l2">This is a paragraph 2.</p>
<p class="l3">This is a paragraph 3.</p>
</body>
</html>
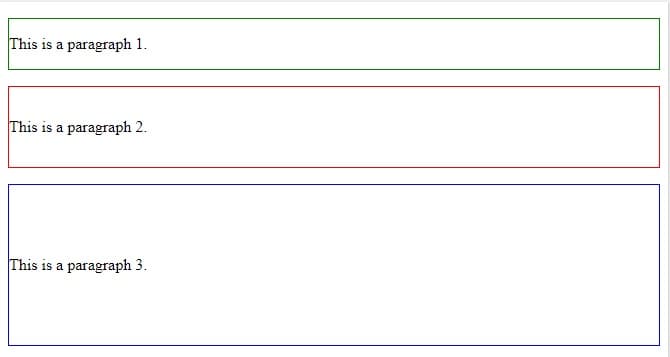
Kết quả:

Qua ví dụ trên bạn đã biết cách sử dụng thuộc tính line-height CSS chưa? Không quá khó phải không. Chúc bạn học tốt CSS!







