Letter-spacing là một thuộc tính làm việc với văn bản được sử dụng trong một vài trường hợp cần thiết. Khi dùng letter-spacing CSS sẽ làm tăng hoặc giảm khoảng cách giữa các phần tử trong cùng một văn bản.
Cú pháp:
letter-spacing: normal|length|initial|inherit;
Giải thích:
- Normal: giá trị mặc định. Không tạo ra khoảng cách
- length: Tạo ra khoảng cách. Sử dụng các đơn vị như px, pt, em, rem…
- inherit: Thừa hưởng từ thành phần cha
Thực hiện ví dụ sau đây:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
letter-spacing: 3px;
}
.p2 {
letter-spacing: 2px;
}
.p3 {
letter-spacing: -1px;
}
</style>
</head>
<body>
<h1 class="p1">Đây là dòng văn bản 1</h1>
<h1 class="p2">Đây là dòng văn bản 2</h1>
<h1 class="p3">Đây là dòng văn bản 3</h1>
</body>
</html>
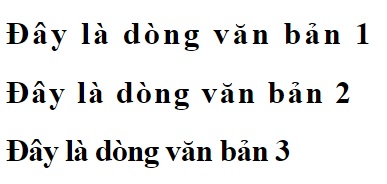
Kết quả là:

Mặc dù 3 dòng đó đều là H1 tuy nhiên letter-spacing lại có giá trị khác nhau nên sẽ có khoảng cách khác nhau. Khi đặt giá trị âm (-) thì khoảng cách sẽ thu lại. Còn ngược lại sẽ tăng lên.
Với thuộc tính letter-spacing bạn hãy ghi nhớ và áp dụng khi xây dựng Frontend của trang web. Trong vài trường hợp cũng cần tới nó đấy.







