Đường viền Border CSS thường được sử dụng nhiều nhất khi viết code cho website. Nó sẽ có nhiều thuộc tính định dạng đi kèm như border-style, border-width, border-color. Vậy bạn đã biết cách sử dụng border trong CSS như thế nào chưa. Hãy đọc bài viết sau của mình nhé.
Thuộc tính border CSS là gì?
Border được dùng để định dạng đường viền cho phần tử HTML.
Cấu trúc như sau:
tag {
Thuộc tính: giá trị;
}
Các thuộc tính định dạng Border CSS
Dưới đây là những kiểu định dạng thường dùng khi viết mã:
1. Border-width
Border-width sẽ thiết lập chiều rộng cho đường viền. Đơn vị dùng là px, thin, medium, thick.
Ví dụ:
.header {
border-width: 1px;
}
2. Border-color
Border-color dùng để thiết lập màu sắc cho đường viền.
Ví dụ:
.footer {
border-color: #eee;
}
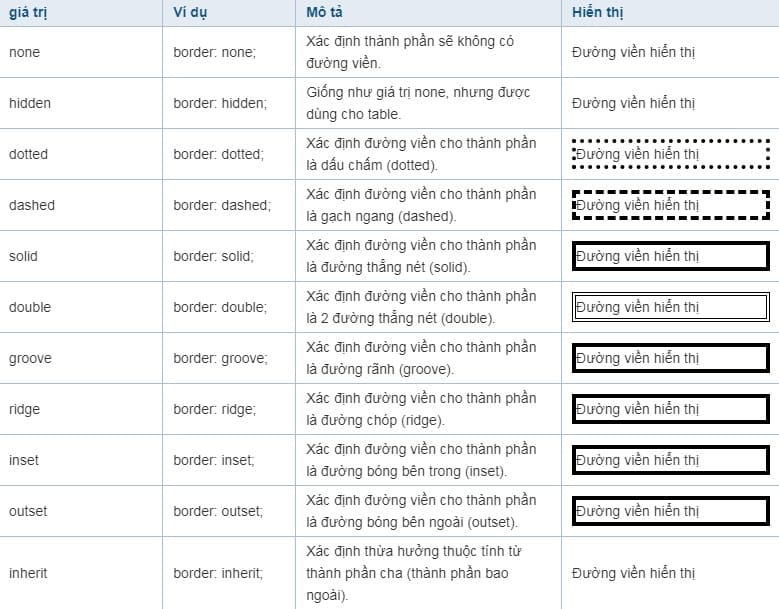
3. Border-style
Nó được dùng để xác định kiểu border sẽ hiển thị. Có nhiều kiểu khác nhau như:

Viết rút gọn code cho border
Khi viết mã nên rút gọn lại:
border: 1px solid #eee;
Giải thích:
- 1px chính là border-width
- solid chính là kiểu border
- #eee là màu cho border
Các thuộc tính vị trí trong Border CSS
Thuộc tính vị trí cũng được áp dụng khi viết code.
1. border-top
Nó sẽ xác định đường viền phía trên phần tử HTML.
Ví dụ:
border-top: 2px double #ddd;
2. Border-bottom
Nó sẽ xác định border phía bên dưới.
border-bottom: 2px dotted #666;
3. Border-left
Nó sẽ xác định đường viền bên trái.
Ví dụ:
border-left: 3px dashed #666;
4. Border-right
Nó sẽ xác định đường viền bên phải.
border-right: 1px dashed red;
Ngoài ra cũng có sự kết hợp giữa thuộc tính định và vị trí lại
border-left-width border-left-style border-left-color border-top-width border-top-style border-top-color border-right-width border-right-style border-right-color border-bottom-width border-bottom-style border-bottom-color
Ví dụ về một số kiểu Border CSS
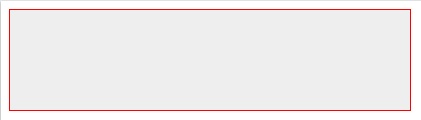
Hãy chạy ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<!-- Đây là tiêu đề -->
<title>Tiêu đề</title>
<style>
.boxBorder {
width: 400px;
height: 100px;
background: #eee;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="boxBorder">
</div>
</body>
</html>
Kết quả:

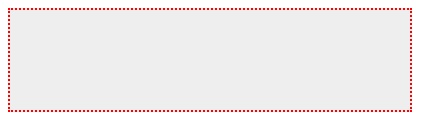
Kiểu dotted
border: 2px dotted red;

Border CSS được hỗ trợ trên hầu hết mọi trình duyệt như Google Chrome, Opera, Firefox, IE, Safari.
Bài viết này mình đã giới thiệu đến bạn thuộc tính Border trong CSS. Sau khi đọc xong bạn hãy áp dụng cho website của mình để trang trí cho nó đẹp, chuyên nghiệp hơn nhé.







