Chắc chắn rằng menu là thành phần không thể thiếu với mọi trang web. Ở đây người dùng có thể tìm thấy thông tin quan trọng dễ dàng. Bài viết này chia sẻ bạn cách tạo một menu Dropdown bằng CSS cực kỳ dễ dàng.
Đối với dạng menu xổ xuống 2 cấp nó sẽ hơi phức tạp hơn so với 1 cấp vì thế khi bạn tìm hiểu nên thực hành với những đoạn code đơn giản. Khi đã hiểu được bạn mới thêm nhiều code CSS hơn để trang trí.
Các bước tạo menu Dropdown bằng CSS như thế nào?
Trong khi xây dựng một trang web mình dám chắc rằng bạn sẽ phải tìm hiểu qua phần này. Cho dù bạn có học lên PHP hay WordPress đi chăng nữa thì các kiến thức về HTML và CSS vẫn là nền tảng xuyên suốt sau này.
Một trong thuộc tính cần lưu ý khi tạo menu đa cấp xổ xuống đó là hover. Khi bạn rê chuột qua một phần tử HTML này đó nó sẽ xuất hiện hiệu ứng theo ý muốn.
Nào bắt đầu nhé!
Đầu tiên bạn sẽ phải tạo danh sách menu với đoạn mã HTML như sau:
<!DOCTYPE html> <html> <head> <style> /* Mã Css nằm ở đây */ </style> </head> <body> <div class="menu"> <ul> <li><a href="/">Thủ thuật</a> <ul> <li><a href="/">Wordpress</a></li> <li><a href="/">Seo</a></li> <li><a href="/">Photoshop</a></li> </ul> </li> <li><a href="/">Lập trình</a> <ul> <li><a href="/">HTML</a></li> <li><a href="/">CSS</a></li> <li><a href="/">PHP</a></li> </ul> </li> <li><a href="/">Marketing</a></li> <li><a href="/">Linh tinh</a></li> </ul> </div> </body> </html>
Kết quả khi chưa có CSS sẽ như thế này

Tiếp theo bạn thêm đoạn mã CSS vào thẻ <style>…</style> trong header
* {margin: 0; padding: 0}
.menu {background: #333;height: 40px}
.menu li{float: left; list-style: none; margin-right: 10px; padding: 10px 5px; width: 120px}
.menu li:hover {background: #222;}
.menu li a{color: #fff; text-decoration: none}
.menu li ul li{display:none; width: 100px ;margin-top: 10px}
.menu li:hover ul li{display: block}
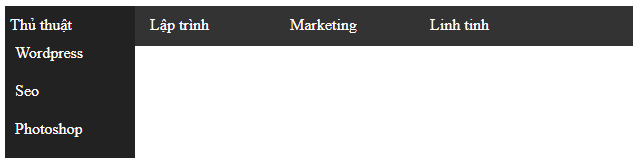
Kết quả khi thêm CSS vào một menu ngang hai cấp đã xuất hiện:

Giải thích:
.menu li ul li{display:none; width: 100px} đoạn này bạn sẽ dùng display: none để ẩn menu cấp 2 đi
.menu li:hover ul li{display: block} đoạn này là khi bạn rê chuột qua phần tử li cấp 1 thì danh sách menu cấp 2 sẽ xổ ra do bạn đặt là dispay: block
Kết luận: Trên đây là bài viết hướng dẫn bạn tạo menu ngang 2 cấp khá đơn giản và dễ hiểu. Chúc bạn học HTML và CSS hiệu quả và đừng quên ghé thăm blog của mình để theo dõi thường xuyên nhiều bài khác để cập nhật thêm nhiều kiến thức bổ ích.







