Chức năng Form tìm kiếm khá quen thuộc trong thiết kế website. Khi độc giả muốn tìm một thông tin nào đó Search Form đóng vai trò giúp tìm thứ mà họ muốn. Sau đây mình sẽ hướng dẫn tạo một tạo Search Form đẹp mắt với CSS và HTML đơn giản nhất.
Bước 1: Nhúng file Font Awesome bằng CND, đặt nó trong cặp thẻ <head>…</head>
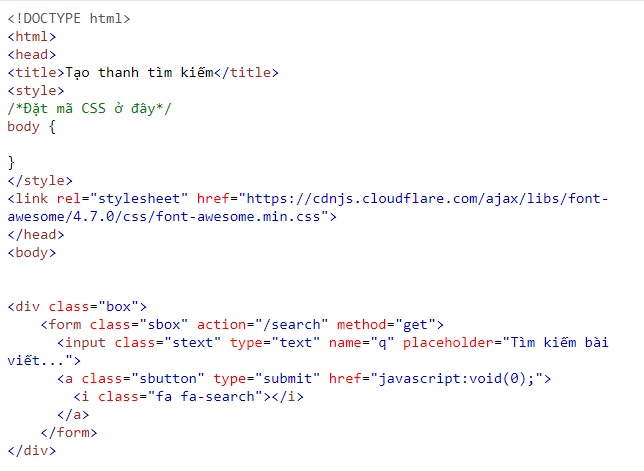
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />Bước 2: Viết code HTML cho Form
<div class="box">
<form class="sbox" action="/search" method="get">
<input class="stext" type="text" name="q" placeholder="Tìm kiếm bài viết...">
<a class="sbutton" type="submit" href="javascript:void(0);">
<i class="fa fa-search"></i>
</a>
</form>
</div>Bước 3: Thêm mã CSS để trang trí
Thiết lập chiều cao, vị trí, màu nền cho box
body {
margin: 0;
padding: 0;
background: #00B5EA;
}
.box {
height: 40px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background: #2f3640;
border-radius: 50px;
padding: 10px;
}Thiết lập thông số cho button
.sbutton {
color: #e84118;
float: right;
width: 40px;
height: 40px;
border-radius: 50%;
background: #DADADA;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
transition: 0.4s;
}Thiết lập màu cho chữ ở trong Form
.stext {
border: none;
background: none;
outline: none;
float: left;
padding: 0;
color: #555;
font-size: 15px;
transition: 0.4s;
line-height: 40px;
width: 0px;
}Cuối cùng thêm hiệu ứng Hover để hiển thị
.sbox:hover > .stext {
width: 200px;
padding: 0 5px;
border-radius: 50px;
}
.sbox:hover > .sbutton {
background: #fff;
}
.fa-search {
color: #001EFF;
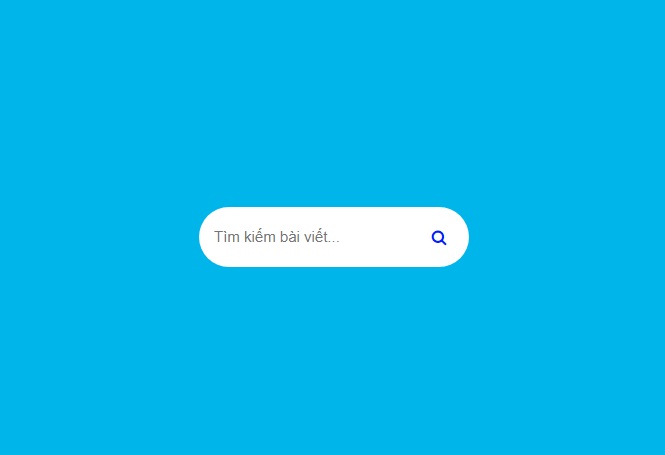
}Kết quả sau khi thực hiện:

Để thực hiện bạn có thể thực hành ngay trên máy tính, tạo ra một tập tin search.html rồi cho mã vào với cấu trúc

Một số kiểu Form đẹp mắt khác
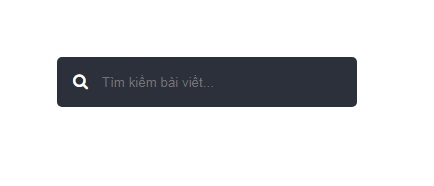
Kiểu 1:
.sbox {
position: relative;
}
.stext {
width: 300px;
height: 50px;
background: #2b303b;
border: none;
font-size: 10pt;
float: left;
color: #fff;
padding-left: 45px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.fa-search {
position: absolute;
top: 0;
left: 0;
margin-left: 16px;
margin-top: 16px;
z-index: 1;
color: #fff;
}
Để chỉnh vị trí Icon bạn sẽ điều chỉnh top: và left:
Lời kết: Một chút kiến thức về HTML và CSS để xây dựng nên chức năng tìm kiếm cho blog, website khá đơn giản. Để căn chỉnh vị trí phù hợp bạn chỉ cần lưu ý về các thuộc tính như margin, padding, top, left. Chúc bạn tạo website đẹp với bài hướng dẫn này.







