Khi học JavaScript bạn sẽ được làm quen với các sự kiện (Events). Chẳng hạn như các hành động nhấp chuột, load trang, nhập thông tin, thao tác con trỏ chuột đều là sư kiện. Để hiểu hơn về sự kiện trong JavaScript bài viết dưới đây sẽ cung cấp đầy đủ thông tin để bạn có thể nắm bắt dễ dàng.

Sự kiện trong JavaScript là gì?
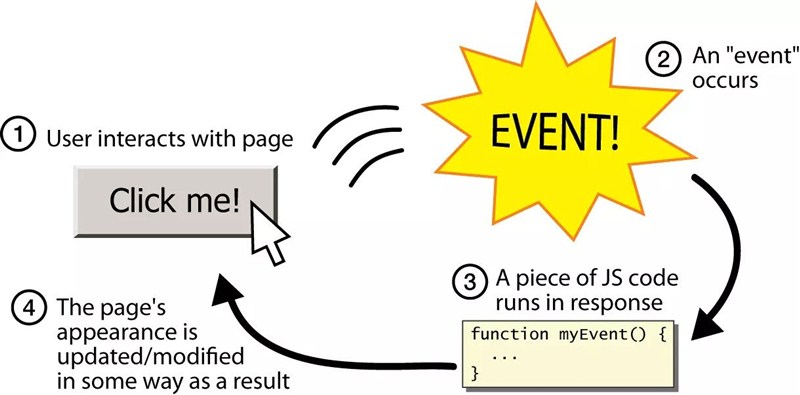
Khi chúng ta mở trình duyệt chắc chắn sẽ có các hành động như nhấp chuột, tải trang web hay rê chuột tới vị trí bất kỳ hoặc gõ bàn phím để nhập thông tin. Lúc này ngôn ngữ JavaScript sẽ lắng nghe và thực thi các hành động đó.
Các sự kiện (Events) phổ biến khác trong JavaScript
onclick: Khi người dùng nhấp chuột vào phần tử HTML
onmouseover: Người dùng rê chuột vào phần tử HTML
onchange: Một phần tử HTML thay đổi
onmouseout: Người dùng di chuột ra khỏi phần tử HTML
onkeydown: Một phím được ấn bởi người dùng
onload: trình duyệt vừa tải xong trang
dblclick: Sự kiện khi người dùng ấn đúp chuột
Để hiểu rõ hơn bạn sẽ làm một ví dụ dưới đây:
1. Sự kiện Onclick trong JavaScript
Hãy chạy đoạn mã dưới
<!DOCTYPE HTML> <html> <head> <script> function Hello(){ alert("Chào mừng bạn ghé thăm Quách Quỳnh blog!"); } </script> </head> <body> <p onclick="Hello();">Nhấp chuột để in câu chào.</p> </body> </html>
Khi nhấp chuột lên đoạn văn bản trong cặp thẻ <p>…</p> bạn sẽ thấy một popup cảnh báo hiện lên trình duyệt.
Tại sao lại thế nhỉ?
Đơn giản thôi khi bạn có hành động nhấp chuột thì function của JavaScript sẽ thực thi cảnh báo để bạn biết mình vừa làm gì xong.
2. Sự kiện onload trong JavaScript
<!DOCTYPE html>
<html>
<head>
<script>
function load_trang() {
alert("Trang đã load xong");
}
</script>
</head>
<body onload="load_trang()">
<h1>Xin chào mọi người!</h1>
</body>
</html>
3. Sự kiện onmouseover và onmouseout
<!DOCTYPE html>
<html>
<body>
<script>
function mouseOver() {
document.getElementById("demo").style.color = "blue";
}
function mouseOut() {
document.getElementById("demo").style.color = "black";
}
</script>
<h2 id="demo" onmouseover="mouseOver()" onmouseout="mouseOut()">Thử rê chuột vào đây xem!</h2>
</body>
</html>
Kết luận: Trên đây là tổng hợp các sự kiện thông dụng trong JavaScript giúp bạn hiểu cách thức hoạt động của Events như thế nào. Khá đơn giản phải không? Đọc thêm nhiều hơn về các bài viết hướng dẫn học JavaScript từ cơ bản đến nâng cao tại đây.







