Chắc hẳn khi học CSS một trong những thuộc tính khiến người học khó hiểu nhất đó là Position. Bài viết này sẽ giúp bạn hiểu hơn về các thuộc tính Position trong CSS và cách sử dụng như thế nào nhé!
Thuộc tính Position trong CSS là gì?
Position dùng để sắp xếp vị trí cho một phần tử HTML nào đó. Khi xây dựng Layout bạn sẽ gặp rất nhiều vấn đề đó là các phần tử hiển thị không đúng với thiết kế. Position sẽ can thiệp dàn trang như ý muốn của bạn.
Position có 4 giá trị chính:
position: static | relative | absolute | fixed;
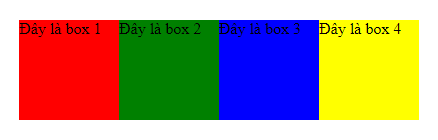
Ví dụ: Bạn thử chạy đoạn code này
<!DOCTYPE html>
<html>
<head>
<style>
* {margin: 0; padding: 0}
.box1, .box2, .box3, .box4 {
width: 100px;
height: 100px;
display: block;
float: left;
}
.box {
padding: 20px;
border: 1px dotted #000;
height: 100px;
}
.box1 {
background: red;
}
.box2 {
background: green;
}
.box3 {
background: blue;
}
.box4 {
background: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
Đây là box 1
</div>
<div class="box2">
Đây là box 2
</div>
<div class="box3">
Đây là box 3
</div>
<div class="box4">
Đây là box 4
</div>
</div>
</body>
</html>

Stactic
Đây là giá trị mặc định của Positon, khi thêm vào không có gì thay đổi.
Relative
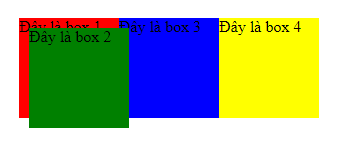
Bây giờ thêm vào Box2 đoạn code này:
top: 30px; left: 30px; position: relative;
Điều gì đã xảy ra vậy nhỉ?

Box2 đã trồi khỏi vị trí ban đầu rồi phải không nào!
Relative có tác dụng di chuyển phần tử khỏi vị trí ban đầu nhưng có “quan hệ” với vị trí cũ.
Có nghĩa là khi bạn dùng top và left là 20px thì nó căn chỉnh theo vị trí cũ và vị trí cũ vẫn giữ nguyên không bị mất đi.
Absolute
Vậy còn absolute thì sao?
Bạn thay CSS trong box2:
top: 30px;
left: 30px;
position: absolute;
Bây giờ ta sẽ thấy ô trống bị mất đi.
absolute sẽ xác định toạ độ box2 theo một thẻ cha là box hoặc mặc định là theo body của trang web.

Fixed
Với giá trị này bạn sẽ thường gặp khi trượt trang web thì menu vẫn nằm nguyên không di chuyển.
Lời kết:
position:relative của một phần tử liên quan đến vị trí hiện tại của nó mà không thay đổi bố cục xung quanh vị trí đó.
position:absolute của một phần tử liên quan đến vị trí của bố mẹ và thay đổi bố cục xung quanh vị trí đó.







