Trong Reactjs ngay những bài đầu tiên bạn sẽ được tìm hiểu về JSX. Vậy JSX là gì và cách sử dụng như thế nào? Ngay sau đây quachquynh.com sẽ giúp bạn hiểu sâu hơn về nó.
Khái niệm JSX là gì?
JSX là từ được viết tắt bởi Javascript XML. Nó giúp cho việc viết HTML trong Reactjs trở nên dễ dàng hơn. Với những ưu điểm như tốc độ thực thi nhanh hơn và các lỗi đều được phát hiện khi biên dịch mã.
Cú pháp JSX tương tự XML dạng <nodename>nội dung</nodename>. Nội dung sẽ nằm trong cặp thẻ mở và đóng.
Cú pháp trong JSX
<JSXElementName JSXAttributesopt> </JSXElementName>
Ví dụ:
<App color="yellow"> Nhấp vào đây </App>
Bạn cần lưu ý rằng JSX không phải là HTML nên cần ghi nhớ để tránh sự nhầm lẫn. JSX bắt buộc phải có thẻ đóng.
Cách sử dụng JSX trong ReactJs
Bạn hãy thử chạy đoạn mã sau:
const sample = <h1>Đây là một ví dụ về JSX</h1>;
ReactDOM.render(sample, document.getElementById('root'));
Qua đoạn mã trên bạn thấy rằng Reactjs sẽ render đoạn mã HTML sau đó hiển thị lên trình duyệt.
Nhúng biểu thức vào JSX
const myElement = <h1>Năm nay tôi {5 + 5} tuổi </h1>;
Viết HTML với nhiều dòng
const myElement = (
<ul>
<li>Táo</li>
<li>Chuối</li>
<li>Dâu</li>
</ul>
);
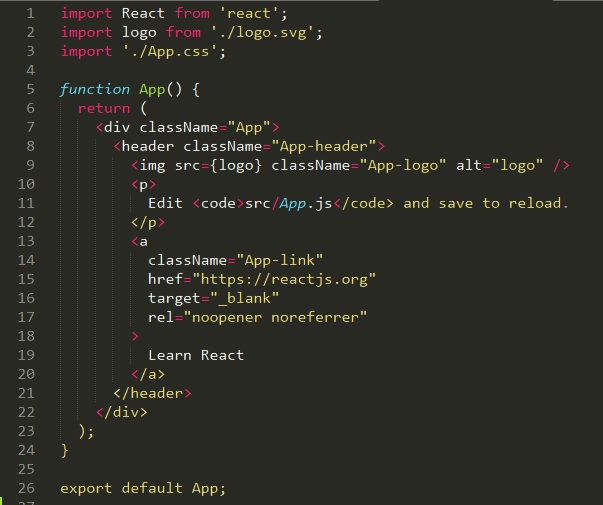
Để hiểu rõ hơn bạn vào file App.js sẽ thấy được cách viết JSX

Kết thúc bài viết này bạn đã hiểu được JSX là gì cùng cách thức sử dụng chưa nào. Những kiến thức này sẽ giúp bạn học Reactjs tốt hơn. Chúc bạn học tập thật tốt.
Nguồn tham khảo: https://vi.reactjs.org/docs/introducing-jsx.html







