Pagination là một chức năng phân trang thường dùng để chia thành nhiều trang khi hiển thị danh sách bài viết. Chẳng hạn như khi website của bạn có tới 100 bài viết khi hiện ra ở trang chủ sẽ rất nặng. Chính vì vậy Pagination giúp chia thành nhiều page để giảm dung lượng tải xuống.
Chức năng Pagination ở trong Codeigniter có sẵn. Bạn chỉ cần khởi tạo một function sau đó đưa đoạn code vào là có thể chạy được.
Để thực hiện cho đúng bạn cần xem lại bài viết Codeigniter Framework là gì? Cách cài đặt và sử dụng Codeigniter

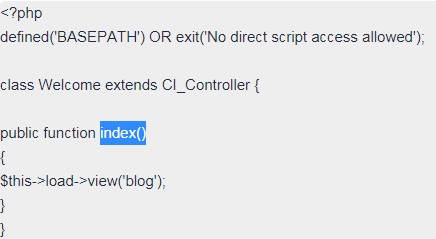
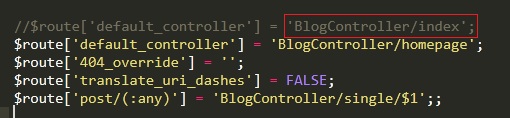
Hình ảnh dưới sẽ là tập tin Controller và có file function là index. Nó đóng vai trò trong việc định tuyến URL. Bạn có thể thay đổi tùy ý nhưng function thay đổi thì tại route cũng phải tương tự.
Chẳng hạn như giờ mình không dùng index() nữa mà thay bằng homepage thì trong function đặt là homepage() và trong route cũng đặt là BlogController/homepage.

Cách tạo phân trang (Pagination) trong Codeigniter
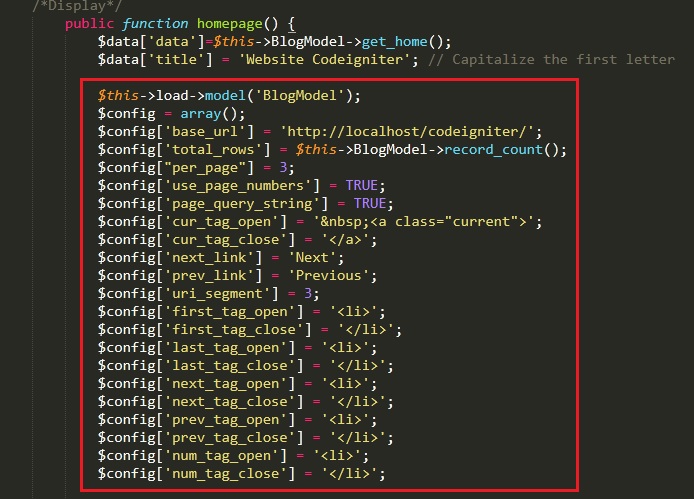
Bước 1: Chèn đoạn mã này trong function tại BlogController.php
$this->load->view('blog/header');
this->load->library('pagination');
$config = array();
$config['base_url'] = base_url().'BlogController/index';
$config['total_rows'] = $this->BlogModel->record_count();
$config["per_page"] = 3;
$config['use_page_numbers'] = TRUE;
$config['page_query_string'] = FALSE;
$config['full_tag_open'] = '<nav class="my-4"><ul class="pagination pagination-circle justify-content-center">';
$config['full_tag_close'] = '</ul></nav>';
$config['attributes'] = ['class' => 'page-link'];
$config['first_link'] = false;
$config['last_link'] = false;
$config['first_tag_open'] = '<li class="page-item">';
$config['first_tag_close'] = '</li>';
$config['prev_link'] = '«';
$config['prev_tag_open'] = '<li class="page-item">';
$config['prev_tag_close'] = '</li>';
$config['next_link'] = '»';
$config['next_tag_open'] = '<li class="page-item">';
$config['next_tag_close'] = '</li>';
$config['last_tag_open'] = '<li class="page-item">';
$config['last_tag_close'] = '</li>';
$config['cur_tag_open'] = '<li class="page-item active"><a href="#" class="page-link">';
$config['cur_tag_close'] = '<span class="sr-only">(current)</span></a></li>';
$config['num_tag_open'] = '<li class="page-item">';
$config['num_tag_close'] = '</li>';
$page = ($this->uri->segment(2)) ? $this->uri->segment(2) : 0;
$this->pagination->initialize($config);
$data['links'] = $this->pagination->create_links();
$data['data'] = $this->BlogModel->get_page($config["per_page"], $page);
$this->load->view('blog/index',$data);
$this->load->view('blog/footer');
$config[‘base_url’] = base_url().’BlogController/index’; là đường dẫn gốc -> Controller -> hàm index
‘homepage’: là file hiển thị ở trang chủ. Nếu bạn đặt là index thì phải thay bằng index
$this->load->model(‘BlogModel’); Sẽ load thông tin từ BlogModel.php

Để hiểu rõ chi tiết hơn bạn có thể tham khảo hướng dẫn tại đây.
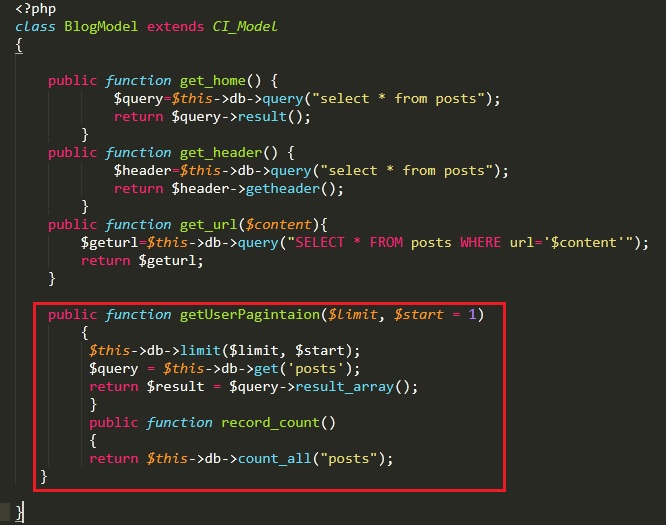
Bước 2: Thêm mã vào BlogModel.php
public function get_page($limit, $start = 1) {
$this->db->limit($limit, $start);
$this->db->select('*');
$this->db->from('posts');
$this->db->join('categories', 'id = id');
$join_query = $this->db->get();
if($join_query->num_rows() > 0) {
$results = $join_query->result();
}
return $results;
}
public function record_count() {
return $this->db->count_all("posts");
}

Tại BlogModel sẽ query dữ liệu tới bảng posts trên Database. Bạn lưu ý phần này nhé đặt tên bản là gì thì cần điền đúng như vậy.
Bước 3: Thêm đoạn mã HTML phân trang ở trang chủ
<div class="pagination"> <ul> <?php echo $this->pagination->create_links(); ?> </ul> </div>
Bước 4: Style phân trang bằng CSS cho đẹp mắt hơn
.pagination {
margin-top: 20px;
margin-bottom: 20px;
}
.pagination .current {
border: 1px solid #ddd;
padding: 10px 20px;
background: blue;
color: #fff;
margin-right: 5px;
}
.pagination ul {
display: flex;
}
.pagination ul li {
list-style-type: none;
padding: 10px 20px;
border: 1px solid #ddd;
margin-right: 5px;
}
Và cuối cùng kết quả cũng khá ổn

Codeigniter một Framework hỗ trợ nhiều chức năng sẵn có. Vì vậy khi làm việc với nó bạn sẽ tiết kiệm một núi thời gian.