Khi viết mã CSS bạn sẽ thấy rằng các giá trị được lặp đi lặp lại khá nhiều. Điều này thực sự không tốt về mặt tốc độ. Chính vì vậy CSS3 đã được bổ sung CSS Variables để hỗ trợ. Hôm nay bạn sẽ được tìm hiểu về hàm var() trong CSS. Hãy xem var được sử dụng để làm gì và có liên quan tới việc tối ưu code không nhé.
Tìm hiểu về hàm var trong CSS
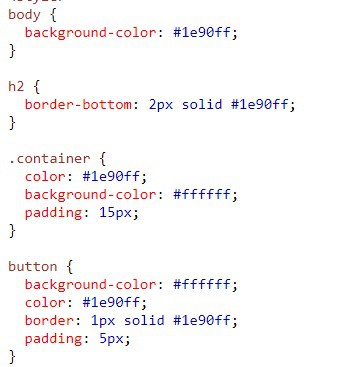
Quan sát hình ảnh sau bạn sẽ thấy rằng background-color có giá trị lặp lại tương đối nhiều. Mà bạn biết đấy điều này sẽ làm cho code trở nên cồng kềnh, nặng nề. Đặc biệt là một trang web phải CSS nhiều.

Cú pháp của hàm var()
Hàm var() được sử dụng để chèn giá trị của một biến CSS.
Cú pháp của var()hàm như sau:
var(--name, value)
Trong đó:
- –name: Yêu cầu. Đây là tên biến và phải viết phía trước bằng 2 dấu —
- value: Đây là giá trị được thiết lập
Lưu ý: Tên biến phải bắt đầu bằng hai dấu gạch ngang (-) và nó có phân biệt chữ hoa chữ thường!
Cách thức hoạt động của hàm var()
Trước tiên cần khai báo biến ở phạm vi toàn cục hay cục bộ.
Với phạm vi toàn cục sẽ truy cập được thông qua toàn bộ tài liệu. Khai báo nó bên trong :root.
Còn với phạm vi cục bộ chỉ có thể truy cập tại các phần tử con của nó. Vì thế khi bạn thiết lâp biến cục bộ thì chỉ có thể gọi biến trong phạm vi nhất định.
Ví dụ:
:root {
--red: #FE2E2E;
--orange: #FF4000;
}
body { background-color: var(--red); }
h3 { border-bottom: 1px solid var(--red); }
.container-fluid {
color: var(--red);
background-color: var(--orange);
}
section {
background-color: var(--orange);
color: var(--red);
border: 2px solid var(--red);
}
Với biến cục bộ
.demo {
color: var(--alert-color);
border: 2px solid var(--alert-color);
}
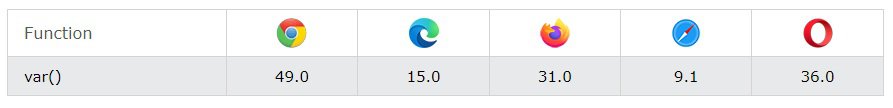
Các trình duyệt hỗ trợ hàm var()

Kết thúc bài viết này bạn đã biết cách sử dụng var CSS chưa. Bạn thấy học CSS không quá khó đúng không nào. Hãy tiếp tục đọc các bài viết khác tại blog của mình nhé.







