Javascript trong phiên bản ES6 đã nâng cấp hỗ trợ OOP. OOP (Object Oriented Programming) là lập trình hướng đối tượng. Bởi vì Javascript đáp ứng đầy đủ 4 tính chất như tính đóng gói, trừu tượng, đa hình và kế thừa.
Bài viết này bạn sẽ được tìm hiểu về Class trong JavaScript ES6. Hiểu rõ hơn về cách sử dụng class(Lớp) trong Javascript cũng như Constructor, Setter, Getter, kế thừa vv…
Hiểu rõ Class trong Javascript là gì?
Class là gì?
Class là một khuôn mẫu để xây dựng nên đối tượng (Object).
Hãy thử ví dụ sau với class People sẽ định nghĩa con người nói chung.
class People {
constructor() {
}
method1() {
}
method2() {
}
}
let info = new People();
Cấu trúc của một Class trong Javascript sẽ khởi đầu với từ khóa class tiếp đến là tên. Bên trong đó sẽ chứa hàm constructor() và các phương thức của đối tượng.
Các phương thức này giống như hành vi của đối tượng trong thực tế.
Khái niệm Construtor trong Javascript
Constructor là phương thức khởi tạo đối tượng của lớp. Một lớp chỉ có một Constructor.
class People {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
let info = new People("Nam", 18);
console.log(info);
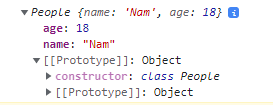
Sau khi chạy mã bật console trên trình duyệt bạn sẽ được kết quả.

Getter và setter
Setter và getter là phương thức có mặt trong các ngôn ngữ lập trình như Java, C#. Setter đóng vai trò như thiết lập giá trị cho các biến, còn với getter sẽ lấy giá trị mà setter đã thiết lập.
class People {
constructor() {
}
setName(name) {
this.name = name;
}
getName() {
return this.name;
}
}
let info = new People();
info.setName("Nam");
console.log(info.getName());
Nên đặt set + tên phương thức, với get cũng tương tự get + tên phương thức.
Kế thừa (Extends)
Trong Javascript cũng hỗ trợ kết thừa (inheritance) bằng cách sử dụng từ khóa extends
class People {
constructor(name) {
this.name = name;
}
display() {
return this.name;
}
}
class Human extends People {
}
let info = new Human("Obama");
console.log(info.display());
Sau khi kế thừa lớp con có thể truy cập vào các method của lớp cha.
Sử dụng super khi muốn Overide lại phương thức của lớp cha.
class People {
constructor(name, age) {
this.name = name;
}
display() {
return this.name;
}
}
class Human extends People {
constructor(name, age) {
super(name, age)
}
}
let info = new Human("Donal Trump");
console.log(info.display());
Từ khóa this
Từ khóa this sẽ tham chiếu tới đối tượng hiện tại của Class. Ở ví dụ trên nếu đặt this trong Class People thì nó sẽ tham chiếu tới People. Nếu đặt trong Human thì sẽ tham chiếu tới Human.
Bài viết này mình đã giới thiệu về Class trong Javascript cũng như những khái niệm liên quan. Qua đây bạn sẽ phần nào hiểu được lập trình hướng đối tượng trong JSES6 như thế nào.
Nguồn tham khảo:







