Giới thiệu về Next.js

Next.js là một framework JavaScript mã nguồn mở và phổ biến được sử dụng để xây dựng các ứng dụng web hiệu suất cao. Với Next.js, bạn có thể xây dựng các ứng dụng đơn trang (single-page applications) và ứng dụng đa trang (multi-page applications) một cách dễ dàng và nhanh chóng. Sức mạnh của Next.js nằm ở việc nó kết hợp giữa React, mô hình SSR (Server-side Rendering), và tối ưu hóa SEO.
Next.js là gì?

Next.js là một framework phát triển frontend JavaScript được xây dựng dựa trên React. Nó cung cấp các tính năng mạnh mẽ như Server-side Rendering (SSR), Static Site Generation (SSG), Routing và nhiều hơn nữa. Điều này giúp cho việc xây dựng ứng dụng web trở nên dễ dàng và hiệu quả.
Những lợi ích của Next.js
Next.js mang lại nhiều lợi ích cho việc phát triển ứng dụng web:
- Render trên máy chủ (Server-side Rendering): Next.js cho phép bạn render trang web ở phía máy chủ trước khi gửi đến trình duyệt của người dùng. Điều này cải thiện thời gian tải trang, giúp trang web hiển thị nhanh chóng và tốt cho trải nghiệm người dùng.
- Static Site Generation (SSG): Next.js hỗ trợ việc tạo ra các trang tĩnh trước (pre-rendered) để cải thiện hiệu suất và SEO. Bạn có thể xây dựng các trang không động (static pages) như blog, trang giới thiệu sản phẩm, v.v.
- Routing: Next.js cung cấp hệ thống routing mạnh mẽ, cho phép bạn tạo ra các đường dẫn rõ ràng và dễ quản lý trong ứng dụng web của mình.
- Hot Module Replacement (HMR): Next.js hỗ trợ HMR, cho phép bạn chỉnh sửa mã nguồn trong quá trình phát triển mà không cần làm tải lại trang hoàn toàn. Điều này giúp tăng năng suất và tiết kiệm thời gian phát triển.
- Tích hợp TypeScript: Next.js hỗ trợ TypeScript từ bản 10.0 trở đi, cho phép bạn phát triển ứng dụng với kiểu dữ liệu tĩnh và mã nguồn dễ hiểu hơn.
Làm thế nào để bắt đầu với Next.js
- Tạo một dự án mới: Bạn có thể tạo một dự án Next.js mới bằng cách chạy lệnh
npx create-next-appvà nhập thông tin cần thiết.
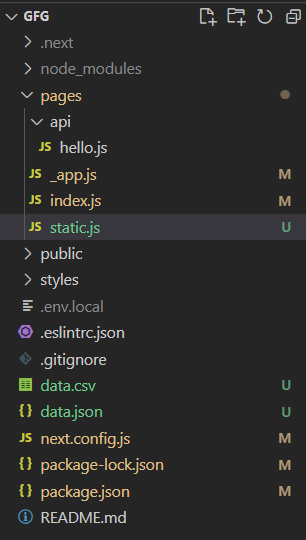
- Xây dựng trang chính (homepage): Bạn có thể bắt đầu bằng việc chỉnh sửa file
pages/index.jsđể tạo giao diện cho trang chính của ứng dụng.
- Thêm các trang và routing: Sử dụng thư mục
pages, bạn có thể tạo các trang riêng biệt chocác thành phần của ứng dụng. Với Next.js, việc tạo routing trở nên dễ dàng hơn bao giờ hết.
- Tối ưu hóa hiệu suất: Next.js cung cấp các công cụ và quy tắc tốt nhất để tối ưu hiệu suất của ứng dụng. Bạn có thể sử dụng tính năng như code splitting, prefetching và caching để đảm bảo rằng trang web của bạn hoạt động mượt mà và nhanh chóng.
- Triển khai ứng dụng: Khi ứng dụng của bạn đã sẵn sàng, bạn có thể triển khai nó lên môi trường sản phẩm. Next.js hỗ trợ nhiều phương pháp triển khai như Vercel, Netlify, Heroku, v.v.
Ưu điểm và nhược điểm của Next.js
Ưu điểm của Next.js:
- Hiệu suất cao: Nhờ tính năng SSR và SSG, Next.js cho phép render trang nhanh chóng và cung cấp trải nghiệm người dùng tốt hơn.
- SEO tốt: Việc render trước trên máy chủ giúp Next.js tối ưu hóa SEO cho ứng dụng web của bạn.
- Routing dễ dàng: Next.js cung cấp hệ thống routing linh hoạt và dễ sử dụng.
- Tích hợp TypeScript: Next.js hỗ trợ TypeScript, giúp việc phát triển ứng dụng dễ dàng và tin cậy hơn.
Nhược điểm của Next.js:
- Khả năng học tập ban đầu: Next.js có một ngưỡng học tập ban đầu cho những người mới bắt đầu với React và JavaScript.
- Phức tạp cho các ứng dụng lớn: Khi xây dựng các ứng dụng lớn và phức tạp, việc quản lý trạng thái và kiến trúc có thể trở nên phức tạp hơn.
Các lựa chọn thay thế cho Next.js
Mặc dù Next.js là một framework phát triển web phổ biến, nhưng vẫn có những lựa chọn khác bạn có thể xem xét:
- Create React App (CRA): CRA là một công cụ tạo dự án React nguyên bản được tạo bởi Facebook. Nó đơn giản và dễ sử dụng, nhưng không cung cấp những tính năng như SSR và SSG.
- Gatsby: Gatsby là một framework tĩnh dựa trên React, được thiết kế đặc biệt cho việc xây dựng các trang web tĩnh và blog. Nó cũng hỗ trợ SSR và SSG.
- Vue.js: Vue.js là một framework JavaScript phát triển nhanh, linh hoạt và dễ sử dụng. Nó có một số tính năng tương tự như Next.js nhưng dành riêng cho Vue.
- Angular: Angular là một framework phát triển web toàn diện của Google. Nó cung cấp nhiều tính năng mạnh mẽ và khả năng quản lý trạng thái tốt.
Các bước để bắt đầu với Next.js
Để bắt đầu phát triển ứng dụng web với Next.js, bạn có thể tuân thủ các bước sau:
- Cài đặt Node.js và npm: Đảy bảo rằng bạn đã cài đặt Node.js và npm trên máy tính của mình. Bạn có thể tải và cài đặt chúng từ trang web chính thức của Node.js.
- Tạo dự án Next.js mới: Mở command line hoặc terminal và chạy lệnh sau để tạo một dự án Next.js mới:
npx create-next-app my-appSau khi lệnh được thực thi, Next.js sẽ tạo ra một thư mục mới có tên là “my-app” và cài đặt các phụ thuộc cần thiết.
- Chạy ứng dụng Next.js: Di chuyển vào thư mục dự án mới bằng cách chạy lệnh:
cd my-appTiếp theo, chạy lệnh sau để khởi động ứng dụng Next.js trên máy cục bộ:
npm run dev- Mở trình duyệt: Mở trình duyệt của bạn và truy cập vào URL “http://localhost:3000”. Bạn sẽ thấy trang chính của ứng dụng Next.js đang chạy.
- Bắt đầu phát triển: Bây giờ bạn có thể bắt đầu chỉnh sửa mã nguồn trong thư mục “pages” để tạo các trang và tùy chỉnh ứng dụng của mình. Các thay đổi sẽ tự động được xem trên trình duyệt mà không cần làm tải lại trang.
- Triển khai ứng dụng: Khi bạn đã hoàn thành phát triển và kiểm tra ứng dụng Next.js, bạn có thể triển khai nó lên môi trường sản phẩm. Next.js hỗ trợ nhiều phương pháp triển khai như Vercel, Netlify, Heroku và nhiều hơn nữa.
Những gợi ý khi làm việc với Next.js
Dưới đây là một số gợi ý hữu ích khi làm việc với Next.js:
- Sử dụng Static Site Generation (SSG) khi bạn có các trang không thay đổi thường xuyên và muốn cải thiện hiệu suất và SEO. Điều này sẽ giúp tiết kiệm tài nguyên máy chủ và cung cấp trải nghiệm nhanh chóng cho người dùng.
- Nếu bạn cần tạo ra nội dung động hoặc lấy dữ liệu từ API, hãy sử dụng Server-side Rendering (SSR) để đảm bảo rằng dữ liệu được render trước khi gửi đến trình duyệt, giúp cải thiện thời gian tải trang.
- Tối ưu hóa hiệu suất của ứng dụng bằng cách sử dụng các công cụ như code splitting, prefetching và caching. Điều này giúp đảm bảo rằng chỉ có mã cần thiết được gửi đến trình duyệt và tối ưu hóa thời gian tải trang.
- Sử dụng TypeScript để có kiểu dữ liệu tĩnh và mã nguồn dễ hiểu hơn. TypeScript giúp phát hiện lỗi và cung cấp thông tin cấu trúc cho mã nguồn của bạn.
- Tham khảo tài liệu chính thức của Next.js để biết thêm thông tin chi tiết về cấu hình, tính năng và quy tắc tốt nhất khi làmviệc với Next.js.
- Tham gia cộng đồng Next.js trên các diễn đàn, nhóm thảo luận và mạng xã hội để chia sẻ kinh nghiệm, học hỏi từ những người khác và nhận được sự hỗ trợ khi gặp vấn đề.
- Luôn cập nhật phiên bản Next.js mới nhất và đọc tài liệu cập nhật để tiếp tục hưởng lợi từ các tính năng và cải tiến mới nhất của framework.
- Khám phá các thư viện và công cụ hữu ích khác như styled-components, Redux hoặc Apollo để tăng cường khả năng phát triển và quản lý trạng thái của ứng dụng.
- Xem xét việc sử dụng Next.js trong dự án của bạn dựa trên yêu cầu và mục tiêu cụ thể của ứng dụng. Đánh giá các tính năng, hiệu suất, khả năng mở rộng và cộng đồng hỗ trợ trước khi quyết định sử dụng Next.js.
Với những gợi ý này, hy vọng bạn có thể bắt đầu và tiếp tục phát triển ứng dụng web tuyệt vời với Next.js!