Text-Transform là một thuộc tính cũng thường được sử dụng với chữ. Nó dùng để hiển thị chữ thường thành chữ hoa trên trình duyệt. Mời bạn cùng quachquynh.com tìm hiểu về thuộc tính text-transform trong CSS qua bài này.
Cú pháp viết:
text-transform: none|capitalize|uppercase|lowercase;
Giải thích:
- none: Giá trị mặc định, nó sẽ không viết hoa
- capitalize: Viết hoa mình chữ cái đầu tiên
- uppercase: Viết hoa toàn bộ chữ cái
- lowercase: Chuyển tất cả chữ hoa thành in thường
Để hiểu hơn bạn chạy ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ viết chữ</title>
<style>
.text1 {
text-transform: none;
}
.text2 {
text-transform: capitalize;
}
.text3 {
text-transform: uppercase;
}
.text4 {
text-transform: lowercase;
}
</style>
</head>
<body>
<p class="text1">This is a paragraph - giá trị none</p>
<p class="text2">This is a paragraph - giá trị capitalize</p>
<p class="text3">This is a paragraph - giá trị uppercase</p>
<p class="text4">THIS IS A PARAGRAPH - GIÁ TRỊ LOWERCASE</p>
</body>
</html>
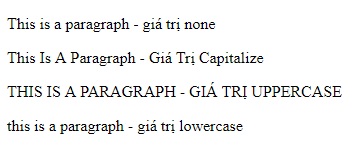
Kết quả:

Trên đây là các giá trị và ví dụ về thuộc tính text transform sử dụng trong viết chữ. Qua đây bạn đã hiểu cách sử dụng chưa nhỉ? Hãy tiếp tục theo dõi các bài viết khác tại chuyên mục học CSS online miễn phí nhé!







