Display flex trong css là một kiểu dàn trang được Web Developer yêu thích sử dụng bởi tính linh hoạt của nó. Bạn không cần phải thiết lập kích thước cho các phần tử mà Flex Css sẽ tự điều chỉnh để hiển thị trên mọi màn hình thiết bị.
Thuộc tính Display flex là gì?
Flexbox (Flexible Box) là một tính năng giúp cho việc thiết kế website Responsive hiệu quả hơn. Nó sẽ tự động căn chỉnh vị trí, khoảng cách giữa các phần tử mặc dù chưa được quy định kích thước. Nếu bạn sử dụng thuộc tính Float sẽ có nhược điểm là phải thiết lập chiều rộng và chiều cao cho phần tử nào đó. Tuy nhiên với Flexbox thì không cần điều này.

Xây dựng bố cục Layout và dàn trang với Display Flex
Để thực hành bạn hãy tạo một file với đoạn code HTML:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 600px;
}
.box1, .box2, .box3, .box4 {
background: #ddd;
border: 2px solid #FF0000;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="item box1">1</div>
<div class="item box2">2</div>
<div class="item box3">3</div>
<div class="item box4">4</div>
</div>
</body>
</html>

Tiếp theo chúng ta thêm display: flex cho container
.container {
width: 600px;
display: flex;
}
Set chiều rộng cho các phần tử box
.box1, .box2, .box3, .box4 {
flex: 20%;
}
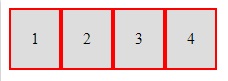
Và kết quả các phần tử đã nằm trên một hàng thật đẹp phải không nào

Các thuộc tính của flexbox
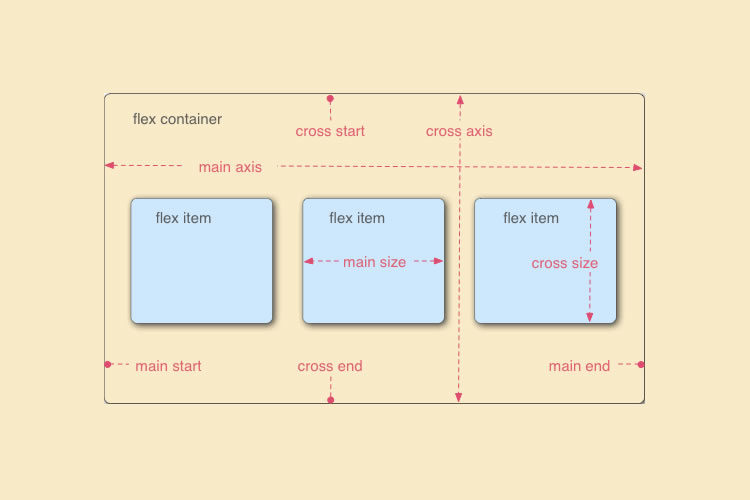
Flexbox CSS có một số thuộc tính để căn chỉnh phần tử, các thuộc tính này sẽ xác định hướng theo chiều ngang (main axis) và chiều dọc (cross axis).
Thuộc tính flex-grow
flex-grow sẽ làm cho các phần tử co giãn theo độ rộng của container. Khi thiết lập giá trị các box nằm trong container sẽ tăng kích thước để lấp đầy khoảng trống của container. Giá trị mặc định sẽ là 0.
Bây giờ bạn sẽ xóa bỏ đoạn .box1, .box2, .box3, .box4 { flex: 20%; } đi và thay thế bằng đoạn mã bên dưới
.box1 {flex-grow: 1;}
.box2 {flex-grow: 3;}
.box3 {flex-grow: 1;}
.box4 {flex-grow: 1;}

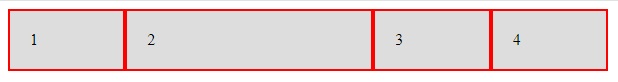
Box2 khi đặt flex-grow: 3 sẽ có độ rộng gấp 3 lần so với các box khác.
Thuộc tính flex-wrap
Cú pháp:
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
Trong đó:
- nowrap (mặc định): các flex item sẽ được đặt trên một dòng
- wrap: flex item sẽ tự động tách dòng, từ trên xuống dưới.
- wrap-reverse: flex item sẽ tách thành nhiều dòng từ dưới lên trên
Cũng với ví dụ ban đầu bây giờ bạn sẽ thêm một đoạn mã Css như sau:
.container {
flex-wrap: wrap;
}
Và thêm chiều rộng cho các item
.item {
width: 300px;
}
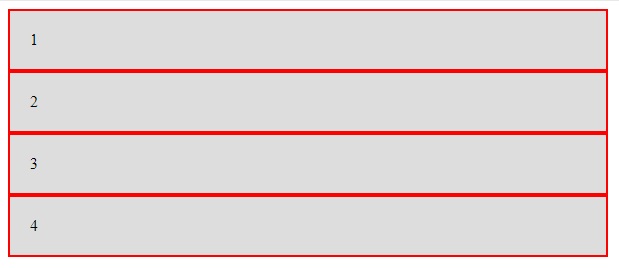
Và lúc này các phần tử sẽ tự động sắp xếp theo chiều dọc do phần tử cha container đặt là 600px, phần tử con item là 300px lúc này sẽ bị tràn phần tử. Nhưng do chúng ta thêm thuộc tính flex-wrap: wrap; vào nó sẽ tự động căn chỉnh lại.
Thuộc tính justify-content
Justify-content sẽ tự động điều chỉnh không gian trống khi các phần tử nằm cùng một hàng.
Cú pháp:
.container {
justify-content:
flex-start | flex-end |
center | space-between |
space-around | space-evenly |
start | end |
left | right
}
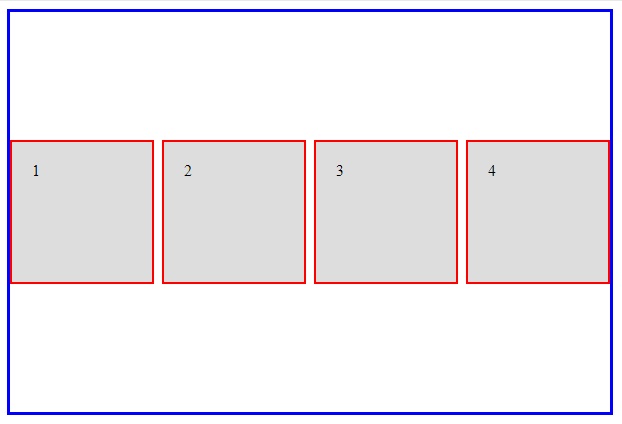
Cũng với ví dụ trên bây giờ set chiều rộng cho các box là 100px
Và thêm đoạn CSS
.container {
justify-content: space-between;
border:3px solid blue;
}
Và kết quả:

Thuộc tính align-item
Align-item điều chỉnh vị trí bắt đầu và căn chỉnh các item bên trong container theo dọc, theo trụ cross axis, chiều ngang hoặc chiều dọc phụ thuộc vào flex-direction.
Cú pháp:
align-items : stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end;
Cũng ví dụ trên bây giờ ta sẽ thiết lập chiều cao cho container là height: 600px; và chiều cao cho các box là 100px; thêm thuộc tính align-items vào container
.container {
align-items: center;
}
Kết quả đã thay đổi

Flex order – Thay đổi vị trí phần tử
Để thay đổi vị trí của một phần tử khi dùng Flexbox bạn sử dụng Order
.box1 {
order: 1;
}
.box2 {
order: 3;
}
.box3 {
order: 4;
}
.box4 {
order: 2;
}

Flex-basis
Dùng để thiết lập chiều rộng và chiều cao cho phần tử.
Giả sử ban đầu bạn đặt cho các item là
.box1, .box2, .box3, .box4 {
width: 100px;
}
Tiếp theo đó thêm
flex-basis: 200px;
Thì flex-basis sẽ ghi đè lên chiều rộng là 200px;
flex-basis sẽ thay đổi chiều rộng khi phần tử cha đặt là flex-direction: row. Và chiều cao khi phần tử cha đặt là flex-direction: column.
Thuộc tính flex-shrink
Flex-shrink sẽ co phần tử lại so với các phần tử còn lại.
Kết hợp flex-grow, flex-shrink, flex-basis
Để kết hợp bạn dùng
flex: [flex-grow] [flex-shrink] [flex-basis]
Ví dụ:
flex: 1 1 150px;
Giải thích:
- flex-grow: 1 sẽ co giãn ra để lấp khoảng trống còn lại của phần tử cha
- flex-shrink: 1 sẽ co giãn để điều chỉnh độ rộng của parent div
- flex-basis: thiết lập chiều rộng cho các phần tử
Kết luận: Trên đây chúng ta vừa cùng nhau tìm hiểu về thuộc tính Display Flex trong CSS. Nó rất hay khi dựng bố cục website. Thông thường nó được ứng dụng để tạo bài viết dạng lưới (Grid), phân trang vv… Với Flex bạn sẽ không lo lắng về việc vỡ khung khi dựng Layout.







