CSS là ngôn ngữ trang trí với nhiều hiệu ứng hay. Bạn sẽ thường gặp nhất là khi di chuyển chuột vào một liên kết (Link) hay vào một khu vực nào đó. Khi rê chuột qua sẽ thấy xuất hiện đổi màu hoặc xuất hiện các hiệu ứng bắt mắt. Bài viết sau sẽ đề cập tới các vấn đề đó.
Đổi màu cho link trong CSS
Bất kỳ một blog, website nào cũng có các liên kết nội. Chúng là các đường link dẫn từ bài này sang bài khác. Vậy làm thế nào để cho link đó thay đỏi màu sắc khi con trỏ chuột đi qua?
a:link
Thuộc tính này sẽ thiết lập màu sắc cho văn bản liên kết. Khi viết trong CSS sẽ như thế này:
a:link {
color: #333333;
}
a:hover
Màu chữ sẽ được thay đổi hoặc xuất hiện hiệu ứng nào đó.
a:hover {
color: red;
text-decoration: under-line;
}
- Text-decoration: under-line là link xuất hiện gạch chân. Nếu không muốn hãy thay under-line thành none
a:visited
Màu chỉ định cho các liên kết bạn đã xem.
a:visited {
color: #000000;
}
a:active
Màu sắc cho liên kết khi nhấp chuột
a:active {
color: #666666;
}
Thay đổi màu nền khi di chuột lên
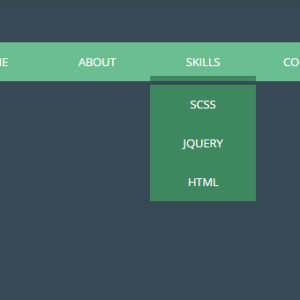
Khi rê chuột lên một phần tử nào đó màu nền sẽ bị chuyển sang màu khác.
Hiệu ứng Hover với button
Kết luận: Trên đây là một vài hiệu ứng thường sử dụng. Thuộc tính hover sẽ tạo ra sự thay đổi khi con trỏ chuột di chuyển qua. Khi bạn hiểu rõ cách sử dụng sẽ sáng tạo ra nhiều thứ theo ý của mình.