Nói tới xây dựng giao diện phía Front-end không thể thiếu CSS. Ngôn ngữ được sử dụng phổ biến để sắp xếp bố cục các phần tử HTML khi hiển thị trên trình duyệt. Nhờ nó người dùng khi truy cập vào một website họ sẽ dễ dàng xem nội dung trên đó hơn.
Nhưng bạn đã biết cách viết CSS chuẩn và tối ưu chưa? Không chỉ riêng CSS đâu mà mọi ngôn ngữ khác khi viết mã đều phải đảm bảo được tính dễ đọc, chuẩn nhất có thể. Bài viết này sẽ đưa ra một số mẹo làm đẹp code css và phương pháp viết mã tốt hơn để bạn tham khảo.
Một số mẹo viết CSS chuẩn
Áp dụng các quy tắc bên dưới sẽ giúp cho code trở nên sạch đẹp và tối ưu:
1. Luôn viết theo cấu trúc
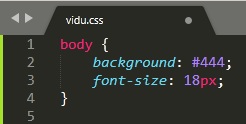
Khi viết các thuộc tính nên lùi vào bằng cách sử dụng phím Tab. Sử dụng cấu trúc như thế này code trở nên khá dễ nhìn và đẹp mắt hơn.

2. Đặt tên ý nghĩa
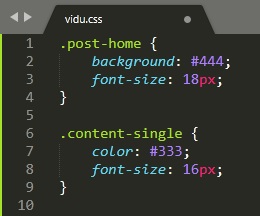
Đặt tên cho các class và id nên có sự mô tả, thể hiện được class đó đang nói về cái gì.

Đặt như vậy khi xem qua code bạn sẽ biết được đoạn mã CSS đó đang sử dụng cho phần tử HTML nào và tìm nhanh chóng hơn.
3. Gộp các đoạn mã giống nhau
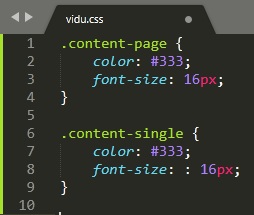
Thay vì viết thế này

Thì bạn nên viết thế này

Viết gộp lại sẽ làm giảm thiểu dung lượng mã CSS khá tốt.
4. Sử dụng chú thích
Chú thích trong CSS bằng cách sử dụng /* Chú thích */

Những dòng mã ở khu vực nào thì nên đặt ở khu vực đó. Viết chú thích giúp phân biệt rạch ròi giữa các khu vực với nhau để sau này sửa dễ dàng hơn.
5. Tính module và tính cụ thể

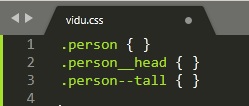
6. Sử dụng quy tắc BEM
BEM chia các lớp của các thành phần thành ba nhóm:
- Khối: Gốc duy nhất của thành phần.
- Phần tử: Một phần thành phần của Khối.
- Modifier: Một biến thể hoặc phần mở rộng của Block.

Các phần tử được phân cách bằng hai 2 dấu gạch dưới ( __) và các phần tử sửa đổi được phân cách bằng hai 2 dấu gạch nối ( –).
Ở đây chúng ta có thể thấy đó .person {} là Block; nó là gốc duy nhất của một thực thể rời rạc. .person__head {} là một phần tử; nó là một phần nhỏ hơn của .person {} Khối. Cuối cùng, .person–tall {} là một Modifier; nó là một biến thể cụ thể của .person {} Block.
7. Rút gọn mã HEX
Với mã HEX giống nhau nên rút gọn lại.
Thay vì viết
background: #ffffff;
Thì nên viết là
Background: #fff;
8. Không dùng Inline-Styles
Không nên viết mã ngay trên thẻ HTML mà hãy đưa vào tập tin CSS.
Cách viết sai:

Kết luận: Trên đây là một số cách viết code CSS chuẩn và tối ưu dành cho những người mới bắt đầu. Nếu bạn hay quên thì nên lưu lại bài viết này để đọc. Từ đó áp dụng cho code trở nên sạch đẹp hơn.