Nếu bạn đã từng sử dụng qua một số CMS như WordPress sẽ có chức năng chỉnh sửa giao diện (Theme Editor) cho phép can thiệp vào bên trong các đoạn mã. Với ngôn ngữ PHP chúng ta cũng hoàn toàn làm được như thế. Trong bài viết này mình sẽ hướng dẫn bạn xây dựng một chức năng cho phép thay đổi tập tin bất kỳ trong PHP.

Ví dụ này mình sẽ thực hiện với tập tin style.css.
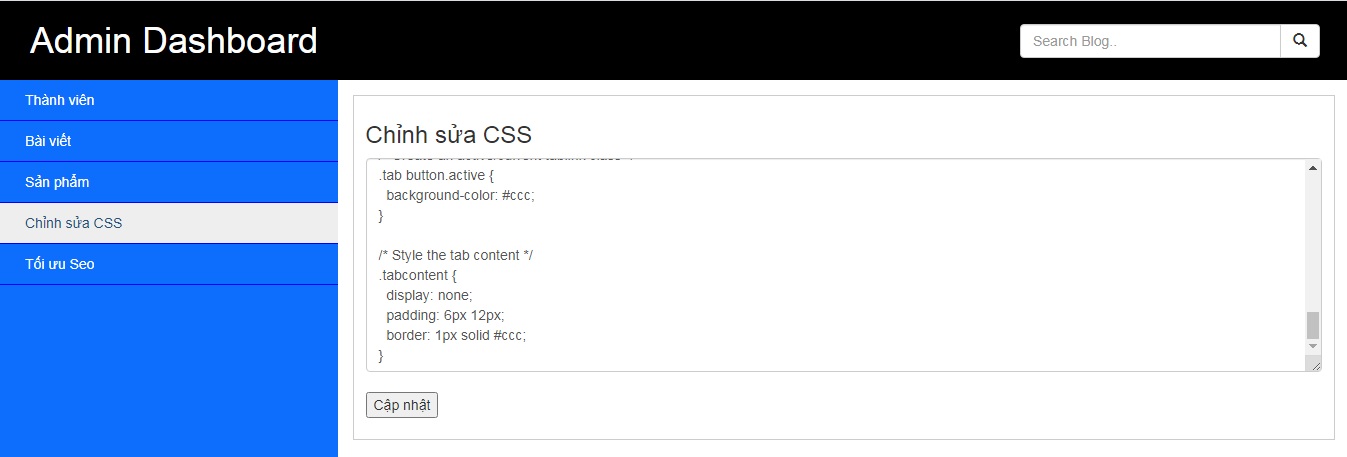
Tạo một file tên là edit_css.php với nội dung:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Thay đổi nội dung CSS trong PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<?php
$file = "style.css";
if(isset($_POST['text']))
{
$updatefile = $_POST['text'];
file_put_contents($file, $updatefile);
}
?>
</form>
<div class="form-group">
<form action="" method="post">
<textarea class="form-control" rows="10" name="text" id="text">
<?php
$content = file_get_contents($file);
echo htmlspecialchars($content);
?>
</textarea>
<br>
<input type="submit" value="Cập nhật" />
</form>
</div>
</body>
</html>
Giải thích đoạn code:
- Với đoạn mã này trước tiên sẽ đặt một biến $file = ‘style.css’; để lấy nội dung từ tập tin style.css (File này bạn tạo ra nằm chung thư mục với edit_css.php)
- Tiếp theo dùng isset() để kiểm tra đoạn văn bản có được cập nhật hay không
- Tạo biến $updatefile và dùng phương thức POST để lấy dữ liệu từ name=’text’
- Sử dụng file_put_contents($file, $updatefile); để cập nhật sự thay đổi từ $updatefile ghi vào $file
Kết luận: Với chức năng này bạn sẽ cập nhật bất kỳ tập tin nào đó trong khu vực quản trị CPANEL mà không phải vào sửa từng file. Khá tiện lợi và dễ dàng đối với admin.