Menu của website thường xuất hiện với 2 dạng đó là menu ngang và menu dọc. Về cấu trúc HTML thì không có gì khác nhau là mấy. Nhưng sự khác biệt là do mã CSS.
Bạn hãy tham khảo lại bài Hướng dẫn tạo menu Dropdown bằng CSS chi tiết để so sánh điểm khác nhau với menu dọc là như thế nào nhé.
Đặc biệt hơn khi thiết kế website WordPress bạn cũng có thể áp dụng cách làm như bài viết này. Khi lập trình web từ ban đầu mà không sử dụng mẫu giao diện có sẵn.
Bước đầu tiên bao giờ cũng vậy mình sẽ viết mã HTML trước:
<nav id="menu">
<ul class="main-menu">
<li><a href="#">Wordpress</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li><a href="#">HTML</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul></li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul></li>
<li><a href="#">JavaScript</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
</ul>
</nav>

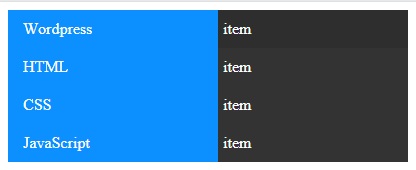
Tiếp theo mình sẽ viết mã CSS để làm cho menu trông đẹp hơn.
p, ul, li, div, nav{
padding:0;
margin:0;
}
#menu {
overflow: auto;
position:relative;
z-index:2;
}
/* Thêm màu background */
.main-menu {
background-color: #0c8fff;
min-width: 210px;
float: left;
}
#menu ul {
list-style-type:none;
}
#menu ul li a {
padding:10px 15px;
display:block;
color:#fff;
text-decoration:none;
}
#menu ul li a:hover {
background-color:#007ee9;
}
Thêm tiếp mã Css cho menu ở cấp 2
#menu ul li:hover > ul {
left: 200px;
}
#menu ul li > ul {
position: absolute;
background-color: #333;
top: 0;
left: -200px;
min-width: 210px;
z-index: -1;
height: 100%;
}
#menu ul li > ul li a:hover {
background-color:#2e2e2e;
}
Với đoạn mã này đầu tiên sẽ dùng position: absolute để cho phần tử trôi nổi, tiếp theo dùng top: 0; left: -200px để cố định vị trí so với menu cấp 1.
Để cho cấp 2 hiện ra thì dùng thuộc tính hover và đặt left: 200px lúc này nó sẽ tạo ra khoảng cách với cấp 1 là 200px.

Để cho menu trượt được bên trái website thì bạn sẽ thêm vào #menu {position: fixed}.
Với kiểu menu đã cấp trượt dọc này không phức tạp lắm phải không. Điều quan trọng là bạn phải sử dụng thành thạo position để căn chỉnh hợp lý là được.







