Một thuộc tính có lẽ ít được mọi người quan tâm trong CSS đó là Box-sizing. Trước đây khi tìm hiểu về CSS thì nó không được chú ý lắm. Nhưng mãi về sau khi làm nhiều dự án mình đã gặp rất nhiều thuộc tính mà trước này chưa hề gặp. Tuy đơn giản nhưng nó lại giúp giải quyết nhiều vấn đề hay ho.
Thuộc tính box-sizing là gì?
Box-sizing CSS được sử dụng để cho trình duyệt tính toán kích thước (chiều rộng và chiều cao) của một Box Model.
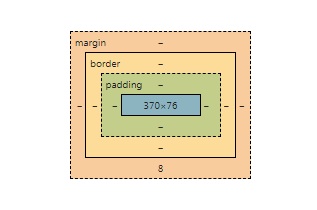
Ở trên trình duyệt Google Chrome bạn ấn F12 sau đó nhấp chuột chọn mũi tên rồi ấn vào bất kỳ phần tử nào trên màn hình. Và sẽ có một Box Model xuất hiện bao gồm các thuộc tính như margin, border, padding và phía trong cùng là nơi chứa content.
Khu vực content sẽ chứa văn bản, hình ảnh, video… Nó được xác định theo width và height.

Công thức tính chiều rộng và chiều cao thực của một phần tử như sau:
- Chiều rộng thực của phần tử = width + padding + border
- Chiều cao thực của phần tử = height + padding + border
Cách sử dụng box-sizing
Hãy làm một ví dụ sau:
<html>
<head>
<style>
.box {
width: 300px;
height: 100px;
padding: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class = "box">Đây là một hộp có chiều rộng là 300px và chiều cao là 100px</div>
</body>
</html>

Tiếp theo đó mình sẽ thêm cho .box thuộc tính padding là 100px;
Áp dụng công thức ở trên sẽ có:
- chiều rộng = 300px + 100px = 400px;
- chiều cao = 100px + 100px = 200px;
Như vậy là khi thêm padding vào chiều rộng và chiều cao đã bị tăng lên.
Nhưng mình sẽ thêm
box-sizing: border-box;
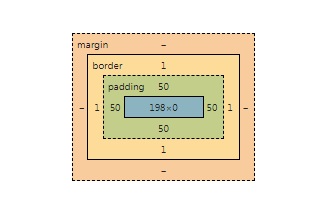
Vào kết quả đã thay đổi. Đó là chiều rộng lúc này vẫn giữa nguyên là 300px.
Và khi xem trên Google Chrome thì kích thước của .box đã còn 198px

Ví dụ 2:
<html>
<head>
<style>
.box {
width: 300px;
height: 100px;
border: 1px solid green;
float: left;
}
.box1 {
width: 300px;
height: 100px;
border: 1px solid red;
padding: 50px;
</style>
</head>
<body>
<div class="box">
<div class = "box1">Đây là một hộp có chiều rộng là 300px và chiều cao là 100px</div>
</div>
</body>
</html>
Sau khi mình thêm padding: 50px cho box1 là con của box thì lúc này nó đã vượt ra ngoài phần tử cha.
Vậy làm thế nào để thằng con box1 không vượt ra ngoài phạm vi của thằng cha nó.
Đó là bạn lại tiếp tục dùng
box-sizing: border-box;
Cho thằng .box1

Và lúc này thằng con đã nằm trọn trong vòng tay của cha nó :).
Kết luận: Với thuộc tính box-sizing khi dùng để dựng bố cục sẽ không còn phải đau đầu về tình trạng vỡ khung do dùng margin, padding nữa. Thay vào đó là cảm giác sung sướng và làm web trở nên nhẹ nhàng hơn.







