Khi làm việc với văn bản trong CSS có nhiều thuộc tính. Trong đó text-align có độ phổ biến cao. Nếu bạn đang học về CSS thì chắc chắn rằng không thể bỏ qua nó.
Để căn chỉnh text trong CSS thì cần dùng text-align. Thuộc tính CSS này được sử dụng để đặt căn chỉnh theo chiều ngang của hộp hoặc phần tử khối. Nó tương tự như thuộc tính vertical-align CSS nhưng theo hướng ngang.
Cú pháp:
text-align: justify | center | right | left | initial | inherit;
Ý nghĩa:
- justify: Nó dùng để kéo dài nội dung của phần tử để hiển thị chiều rộng bằng nhau của mọi dòng. Chút nữa thực hành bạn sẽ hiểu được justify.
- center: Dùng để căn giữa văn bản
- right: Dùng để căn chỉnh văn bản sang bên phải
- left: Dùng để kéo văn bản sang trái
- inherit: Kế thừa phần tử cha
Ví dụ:
<div class="content"> <h1>Bài tập căn chỉnh nội dung</h1> </div>
Mặc định ban đầu các phần tử đều ở bên trái. Bây giờ mình sẽ thêm một đoạn mã CSS cho class content xem sao nhé.
.content {
text-align: center;
}
Đoạn text đã chạy vào giữa rồi!

Vậy là không còn nghi center chính là dùng để điều chỉnh văn bản vào trung tâm.
Tiếp tục mình thêm
text-align: right;

Để đưa sang trái thì dùng
text-align: left;
Còn với justify thì sao nhỉ?
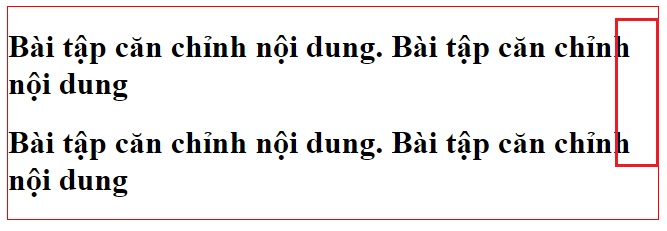
Trước tiên bạn hãy xóa hết mã CSS đã viết trước đó đi. Lúc này bạn sẽ thấy một khoảng cách ở mép bên phải.

Tiếp tục mình thêm
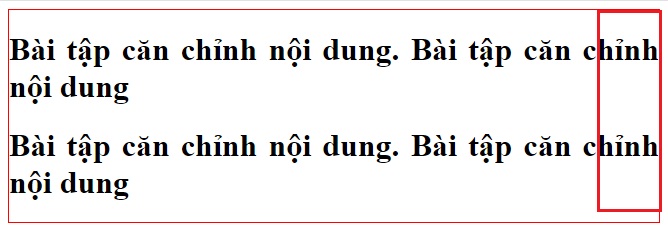
text-align: justify;
Và kết quả khoảng trống đã biến mất. Chúng ta có thể kết luận rằng justify dùng để căn chỉnh văn bản cách đều 2 bên trang web. Dùng cái này văn bản sẽ trông đẹp hơn. Không lồi lõm do việc ngắt dòng gây ra.

Cuối cùng là inherit, nó sẽ thừa hưởng từ phần tử cha. Nếu cha đặt là left thì nó cũng là left. Còn nếu right thì nó cũng là right.
Qua bài học này đã đã hiểu được text-align chưa nào?
Nếu bạn đang muốn căn giữa chữ hay phần tử thì có thể dùng text-align.
Để thực hành bạn hãy sử dụng https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default hoặc codepen để thực hành nhé.







