CSS là ngôn ngữ với nhiều thuộc tính phong phú khác nhau. Để nắm hết được cần một thời gian dài. Nhưng đừng lo lằng bởi vì khi đến với blog này bạn sẽ được tìm hiểu về kiến thức CSS dễ hiểu nhất.
Bài viết hôm nay mình sẽ chia sẻ cùng bạn đó là border-collapse. Đây là thuộc tính liên qua tới đường viền border nhưng nó sẽ kết hợp với collapse ( Sụp đổ ).
Border-collapse trong CSS là gì?
Thuộc tính border-collapse dùng để xác định đường viền của bảng (table) có tách biệt ra hay không.
Cách sử dụng border-collapse
Cú pháp:
table {
border-collapse: giá trị;
}
Các giá trị:
- collapse: khoảng trống của border bị loại bỏ
- separate: đây là dạng mặc định của bảng. Khoảng trống giữ nguyên
- inherit: thừa hưởng thành phần cha (bao ngoài)
Hãy chạy đoạn mã HTML sau
<table id="tableOne">
<tr>
<td>Tên</td>
<td>Tuổi</td>
</tr>
<tr>
<td>Lê Văn Tí</td>
<td>150</td>
</tr>
<tr>
<td>Nguyễn Văn Tèo</td>
<td>120</td>
</tr>
</table>
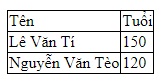
Tiếp theo mình sẽ thêm CSS xem điều gì sẽ xảy ra.
tableOne {
border-collapse: collapse;
}
Kết quả nó sẽ bị sụp đổ

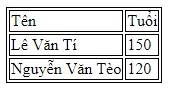
Còn với
tableOne {
border-collapse: separate;
}

Với Border-collapse thì nó được hầu hết mọi trình duyệt hỗ trợ như Google Chrome, Firefox, Opera, Safari.







