Font-weight trong CSS là gì?
Thuộc tính font-weight dùng để thiết lập giá trị đậm, mỏng hoặc bình thường của chữ trong CSS. Mặc định của văn bản sẽ là normal.
Cách sử dụng Font-weight
Cú pháp:
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
Các giá trị:
normal: Giá trị mặc định. Đây là kiểu văn bản thườngbold: giá trị chữ đậm hơnbolder: giá trị chữ in đậm nhấtlighter: giá trị nhẹ hơn normalnumber: giá trị các ký tự từ mỏng đến dày. 400 giống như bình thường và 700 giống như in đậminitial: đặt thuộc tính này thành giá trị mặc địnhinherit: thường hưởng từ phần tử cha
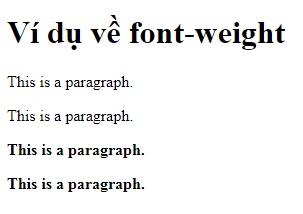
Hãy thử ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<h1>Ví dụ về font weight</h1>
<p class="normal">Đoạn văn bản bình thường</p>
<p class="light">Đoạn văn bản mỏng hơn</p>
<p class="thick">Đoạn văn bản đậm</p>
<p class="thicker">Đoạn văn bản đậm nhất</p>
</body>
</html>

Khi làm việc với văn bản trong CSS có nhiều thuộc tính liên quan. Nhưng font weight sẽ giúp cho việc tự động thiết lập giá trị cho một phần tử được chọn. Chẳng hạn khi thiết kế trang web bạn sẽ có hai đoạn văn bản nhưng mỗi cái lại đặt class khác nhau. Vì thế khi áp CSS vào thì giá trị cũng không giống nhau.







