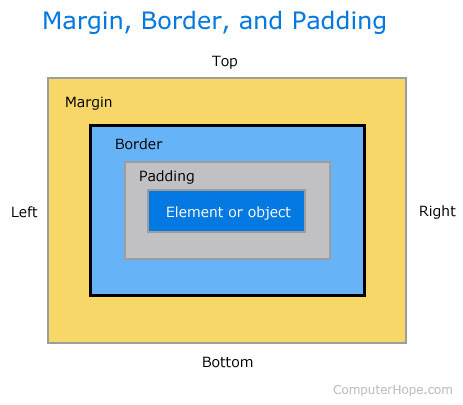
Khi viết code CSS bạn sẽ gặp phải hai thuộc tính thường dùng nhất đó là thẻ margin và padding. Đối với người mới học thường hay sử dụng nhầm lẫn giữa chúng. Vậy làm sao để phân biệt và khi nào nên dùng margin, khi nào nên dùng padding CSS?

Margin trong CSS là gì?
Thẻ Margin là thuộc tính canh lề giữa 2 phần tử HTML. Nó sẽ tạo ra khoảng cách với các phần tử xung quanh (top, right, bottom và left).
Mình ví dụ:
Khi chạy đoạn code dưới:
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
height: 200px;
width: 200px;
border: 1px solid red;
display: inline-block;
margin-right: 10px;
}
.box2 {
height: 200px;
width: 200px;
border: 1px solid green;
display: inline-block;
}
</style>
</head>
<body>
<div class="box1">
Phần tử A
</div>
<div class="box2">
Phần tử A
</div>
</body>
</html>
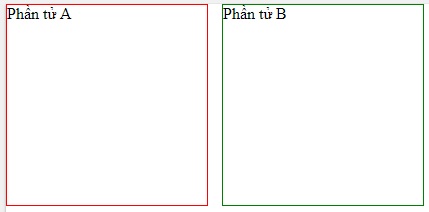
Sẽ cho kết quả:

Cái khoảng trống giữa phần tử A và B đó chính là thuộc tính Margin.
– margin: tạo khoảng cách trên, dưới, phải, trái
– margin-top: tạo khoảng cách với phần tử ở trên
– margin-bottom: tạo khoảng cách với phần tử ở dưới
– margin-left: tạo khoảng cách với phần tử bên trái
– margin-right: tạo khoảng cách với phần tử bên phải.
Padding trong CSS là gì?
Padding CSS là thuộc tính tạo khoảng trống giữa phần tử cha và phần tử con.
Bạn thử chạy đoạn code này:
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
height: 200px;
width: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box1">
Đây là nội dung bài viết!
</div>
</body>
</html>
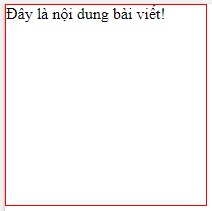
Và kết quả khi chưa thêm padding vào:

Bây giờ bạn thêm đoạn mã padding: 10px vào CSS xem có gì khác biệt không nhé!
.box1 {
height: 200px;
width: 200px;
border: 1px solid red;
padding: 10px;
}
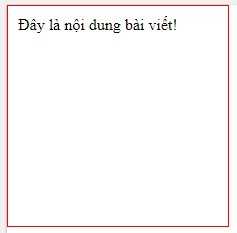
Bạn có thấy dòng chữ và đường viền có một khoảng trống cách ra phải không nào, đó chính là padding đấy!

Vậy khi nào thì dùng margin và padding?
– Như đã nêu trong khái niệm thì margin chính là khoảng cách giữa các phần tử.
Ví dụ bạn muốn phần header và content cách nhau 10px thì lúc này sẽ dùng đến margin.
– Còn với padding bạn sẽ dùng khi muốn tạo khoảng cách giữa phần tử cha và phần tử con.
Ví dụ:
<div class="content"> <p> Đoạn văn </p> </div>
Thì lúc này bạn sẽ hiểu là <div class=”content”> chính là phần tử cha vì nó chứa <p> Đoạn văn </p>
Hi vọng với bài viết này bạn đã biết margin và padding trong CSS là gì rồi phải không nào.
Ngoài ra cũng đừng bỏ lỡ các bài viết khác về HTML và CSS tại: https://quynhweb.pro/html-css/







