Khi thiết kế web với HTML và CSS đôi khi chúng ta sẽ gặp phải tình trạng văn bản (text) bị tràn ra khỏi phần tử HTML để khắc phục điều này cần dùng đến thuộc tính Overflow CSS.
Overflow trong CSS là gì?
Bạn sẽ thường gặp nhất khi tạo một khung chứa đoạn code đó là khi set chiều cao của một box mà nội dung chữ quá lớn khiến cho text vượt quá ra ngoài.
Ví dụ:
<!DOCTYPE html>
<html>
<style>
.box {
height: 150px;
width: 200px;
border: 1px solid red;
}
</style>
<body>
<div class="box">
<p>
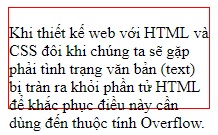
Khi thiết kế web với HTML và CSS đôi khi chúng ta sẽ gặp phải tình trạng văn bản (text) bị tràn ra khỏi phần tử HTML để khắc phục điều này cần dùng đến thuộc tính Overflow.
</p>
</div>
</body>
</html>
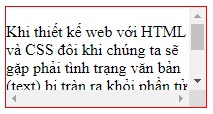
Khi chạy đoạn code với height: 150px thì văn bản hiển thị bình thường nhưng nếu đặt height: 100px thì sao? text sẽ tràn ra khỏi box.

Lúc này bạn thêm vào overflow: scroll; trong đoạn CSS xem nào!

Kết quả đã khác rồi phải không nào, lúc này nó sẽ xuất hiện một thanh trượt.
Các thuộc tính của Overflow
overflow: visible; Đây là mặc định, text tràn ra ngoài.
overflow: hidden; nội dung tràn ra sẽ bị ẩn đi.
overflow: scroll; xuất hiện thanh trượt.
overflow: auto; tự động xuất hiện thanh trượt khi cần thiết.
Lời kết: Quá đơn giản phải không nào, với bài viết về text-overflow trên đây sẽ giúp bạn thiết kế website bằng HTML và CSS cực kỳ đơn giản và dễ dàng.