Phương thức .parents() trong jQuery có chức năng xác định thành phần tổ tiên cho một phần tử HTML nào đó. Bằng cách đi ngược lên cây DOM. Nó có thể kết hợp cả với bộ chọn (Selector).
Parents() jQuery khi học bạn sẽ thấy nó gần giống với Closest. Tuy nhiên trước khi phân biệt được bạn cần tìm hiểu về nó trước đã.
Cú pháp:
// .parents()
$('li').parents();
// .parents("bộ chọn")
$('li').parents(".parent");
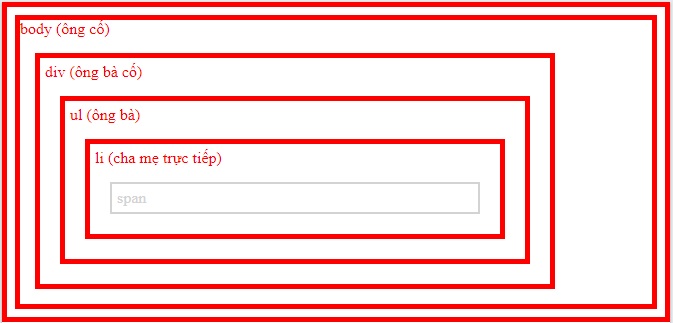
Phương thức .parents() trong jQuery
Thực hành ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$("span").parents().css({"color": "red", "border": "5px solid red"});
});
</script>
</head>
<body class="ancestors">body (ông cố)
<div style="width:500px;">div (ông bà cố)
<ul>ul (ông bà)
<li>li (cha mẹ trực tiếp)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
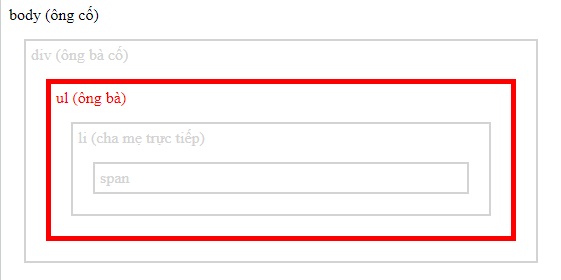
Phương thức .parents(“Bộ chọn”)
Thay đoạn mã bằng
$("span").parents("ul").css({"color": "red", "border": "5px solid red"}); });

Sự khác biệt giữa parents() với Closest()
Về cơ bản closest bắt đầu đối sánh phần tử từ phần tử hiện tại.
Trong khi parents bắt đầu so khớp các phần tử từ phần tử gốc (một cấp trên phần tử hiện tại)
Kết luận: Bài viết này bạn đã được tìm hiểu về parent jQuery và các ví dụ cụ thể. Bên cạnh đó cũng được so sánh với Closet.