Hai phương thức thường gặp khi dùng Jquery đó là .find() và .closet(). Vậy bạn đã biết cách dùng find và closet trong Jquery chưa? Bài viết sau đây sẽ giải thích về khái niệm cũng như cách dùng như thế nào.
Closest trong jquery là gì?
Phương thức closest() một phương thức có sẵn trong jQuery trả về tổ tiên đầu tiên của phần tử được chọn trong cây DOM. Phương thức này đi ngược lên từ phần tử hiện tại để tìm kiếm tổ tiên đầu tiên của phần tử.
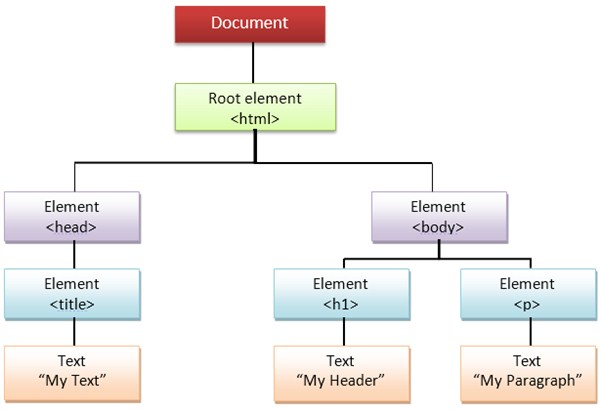
Hãy quan sát hình dưới bạn sẽ thấy <html> chính là Root Element.
Trong <html> có Element <head>.
<title> là phần tử con của <head>

Cú pháp:
$(selector).closest(filter)
Hãy xem ví dụ sau đây:
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid #333;
color: #000;
padding: 6px;
margin: 11px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("ul").css({"color": "#000", "border": "3px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:600px;">div (ông bà cố)
<ul>ul (tổ tiên thứ hai - ông bà thứ hai)
<ul>ul (tổ tiên thứ nhất - ông bà đầu tiên)
<li>li (cha mẹ trực tiếp)
<span>span</span>
</li>
</ul>
</ul>
</div>
</div>
</body>
</html>

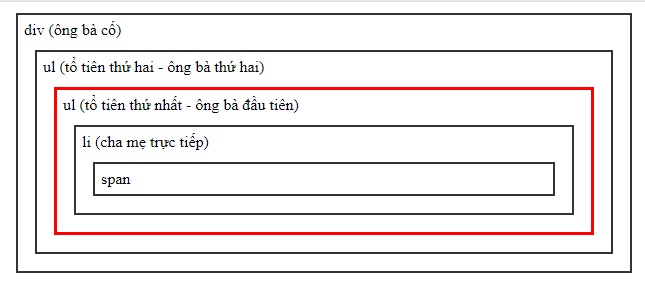
Như bạn thấy ở trong ví dụ trên khi bạn dùng closest(“ul”) thì nó chỉ chọn ul gần nhất của nó mà thôi. Còn những ul cấp xa hơn thì không được chọn.
Find trong Jquery là gì?
Phương thức find() trong Jquery trả về các phần tử con của phần tử đã chọn. Con cháu là con, cháu, chắt, v.v.
Cũng với ví dụ trên bây giờ mình sẽ thay đoạn mã Jquery như sau:
$(document).ready(function(){
$("ul").find("span").css({"color": "#000", "border": "3px solid red"});
});
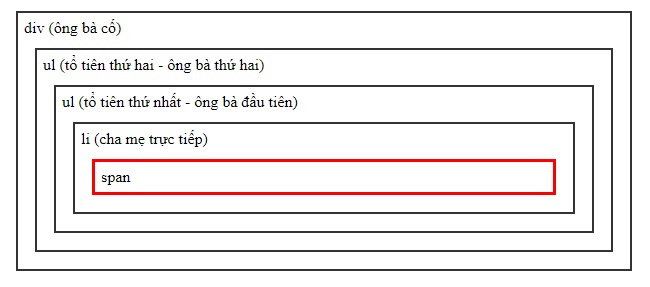
Selector đầu tiên nó chọn là ul. Tiếp đó nó đi xuống cây DOM để tìm span.

Qua bài viết này bạn đã phân biệt .closet() và .find() chưa nào. Với hai ví dụ trên bạn sẽ hiểu và áp dụng tốt hơn khi dùng Selector trong JQuery tốt hơn.







