Trong bài viết trước bạn đã được tìm hiểu về .siblings() trong jQuery để tìm anh chị em cùng cấp trong bộ chọn. Bài viết này bạn sẽ được học về .next() và .prev(). Chức năng thường gặp là tạo slide có nút bấm next để chọn ảnh tiếp sau và prev để trở về trước.
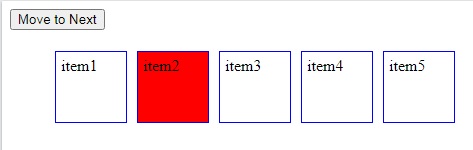
Ví dụ về .next() jQuery
<html>
<head>
<title>Ví dụ jQuery next sibling</title>
<style>
li {
width: 60px;
height: 60px;
margin: 5px;
float: left;
border: 1px blue solid;
padding: 5px;
list-style-type: none;
}
</style>
</head>
<body>
<p><button>Move to Next</button></p>
<ul>
<li id="start">item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
var $currItem = $( "#start" );
$currItem .css( "background-color", "red" );
$( "button" ).click(function() {
$currItem = $currItem .next();
$( "li" ).css( "background-color", "" );
$currItem .css( "background-color", "red" );
});
</script>
</body>
</html>

Ví dụ về .prev() jQuery
<html>
<head>
<title>Ví dụ jQuery prev sibling</title>
<style>
li {
width: 60px;
height: 60px;
margin: 5px;
float: left;
border: 1px blue solid;
padding: 5px;
list-style-type: none;
}
</style>
</head>
<body>
<p><button>Move to Next</button></p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li id="startPrev">item5</li>
</ul>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
var $currItem = $( "#startPrev" );
$currItem .css( "background-color", "green" );
$( "button" ).click(function() {
$currItem = $currItem .prev();
$( "li" ).css( "background-color", "" );
$currItem .css( "background-color", "green" );
});
</script>
</body>
</html>








