Một trong những thư viện được sử dụng phổ biến để xây dựng website đó là Font Awesome 5. Trước kia thiết kế web thường dùng ảnh để trang trí tuy nhiên với các bức ảnh có nhược điểm là khiến cho trang web trở nên nặng hơn. Hơn nữa khi cài chiều rộng, chiều cao sẽ khiến cho ảnh bị vỡ ra méo mó.
Để khắc phục điều đó các nhà phát triển web đã xây dựng nên thư viện icon dùng hoàn toàn miễn phí. Bài viết sau Quách Quỳnh sẽ hướng dẫn bạn cách sử dụng font-awesome để đưa icon font vào làm cho blog, website đẹp hơn.
Cài đặt Font Awesome 5
Có 3 cách để nhúng vào web đó là sử dụng CDN hoặc tải tập tin về sau đó đưa lên host để dùng.
1. Nhúng bằng CDN
Đặt đoạn mã này trong cặp thẻ <head>…</head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" />Hoặc Fontwesome phiên bản 6.0
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/fontawesome.min.css" integrity="sha512-8Vtie9oRR62i7vkmVUISvuwOeipGv8Jd+Sur/ORKDD5JiLgTGeBSkI3ISOhc730VGvA5VVQPwKIKlmi+zMZ71w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> // CDN https://cdnjs.com/libraries/font-awesome
2. Download file về
Truy cập https://fontawesome.com/download
Upload lên thư mục CSS trên hosting. Sau đó gọi file bằng đoạn mã
<link rel="stylesheet" href="/css/all.min.css" />3. Dùng plugin Font Awesome
Vào Plugin => Thêm mới (Add new) => Gõ Font Awesome sau đó ấn Install để cài đặt
Hoặc tải plugin tại đây
Hướng dẫn cách chèn Font Awesome 5 vào trong WordPress
Tham khảo cách dùng font awesome ngay sau đây:
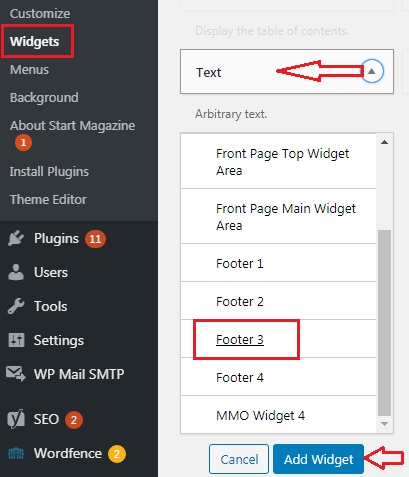
Để test thử bạn vào Appearance (Giao diện) => Widgets
Thêm một widget là Text (Văn bản)

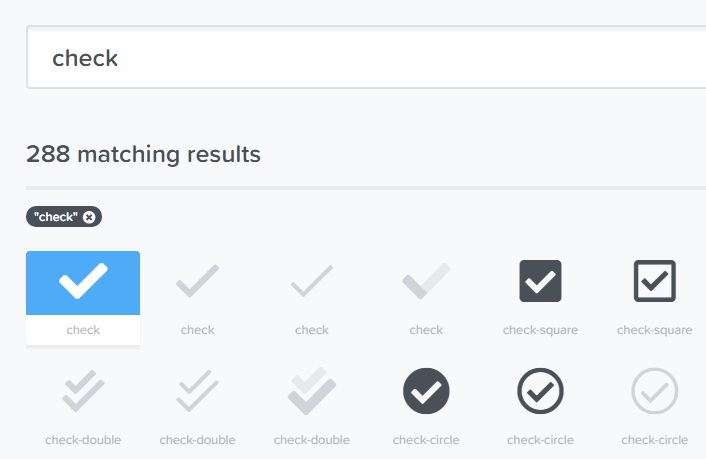
Truy cập https://fontawesome.com/ gõ tên icon bạn muốn tìm. (Lưu ý là gõ bằng tiếng Anh. Hãy dùng Google dịch nếu bạn không biết tên icon đó. Để dịch từ tiếng Việt sang tiếng Anh)

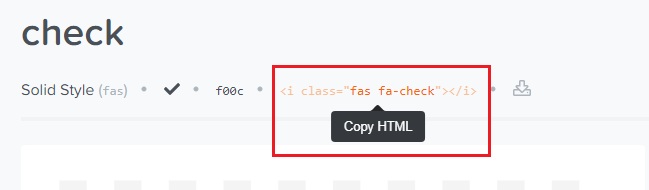
Nhấp chuột vào một biểu tượng icon nào đó => Copy HTML

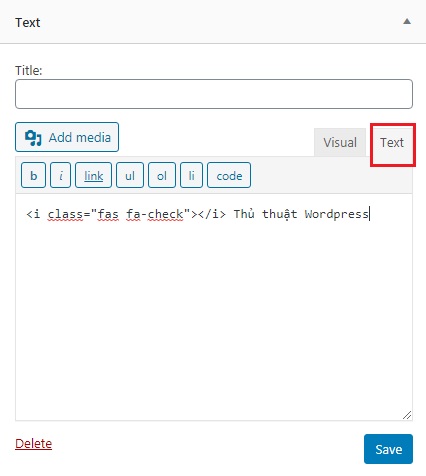
Nếu vào tab text để chuyển văn bản sang định dạng HTML rồi chèn mã vào

Ấn Save để lưu lại rồi ra trang chủ để xem kết quả như thế nào.

Dùng after và before để thêm icon trong CSS
Một cách nữa giúp tối ưu code hơn đó là dùng Before hoặc after trong mã CSS. Đọc bài viết này nếu bạn chưa hiểu rõ.
Ví dụ:
ul li:before {
font-family: 'Font Awesome 5 Free';
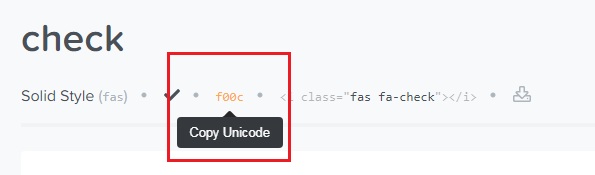
content: "f10d";
color: blue;
font-size: 16px;
}- font-family: ‘Font Awesome 5 Free‘; nếu không được bạn hãy thay bằng font-family: ‘Font Awesome’;
- Content chính là mã Unicode bạn xem trong hình bên dưới.
- Font-size: là kích thước của biểu tượng đó. Có thể thêm hoặc không
- Trường hợp bị lỗi không hiển thị gì cả bạn thêm font-weight: 900; /* Fix version 5.0.9 */

Kết luận: Thực sự không có gì khó khăn khi sử dụng bản miễn phí của Font Awesome 5 phải không nào. Qua các bước hướng dẫn ở trên sẽ giúp bạn chèn các biểu tượng Icon vào website WordPress. Sau khi thêm vào sẽ giúp làm đẹp, chuyên nghiệp và ấn tượng hơn trong mắt độc giả.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…