Before After là một trong những mã CSS dùng để trang trí website mình thường hay sử dụng. Và đây cũng là Pesudo Element thông dụng được dùng để thiết kế Frontend. Bạn đã thực sự hiểu và biết cách sử dụng nó chưa? Hãy cùng Quách Quỳnh tìm hiểu ngay qua bài viết về cách dùng Before và After trong CSS sau đây.
Before và After CSS là gì?
:before là chèn nội dung vào trước phần tử. :after là thêm nội dung vào sau phần tử. Nội dung ở đây có thể là chữ, hình ảnh, icon…
Cách sử dụng before và after
Để hiểu rõ hơn chúng ta sẽ đi thực hành một số ví dụ.
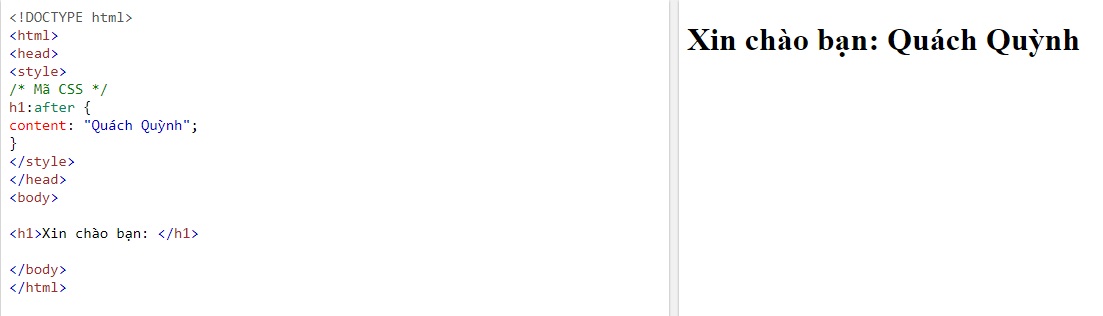
<!DOCTYPE html>
<html>
<head>
<style>
/* Mã CSS */
</style>
</head>
<body>
<h1>Xin chào bạn: </h1>
</body>
</html>
Sau đó mình sẽ thêm một dòng code trong CSS như sau:
h1:before {
content: “Quách Quỳnh”;
}
Với before bạn cũng làm tương tự.
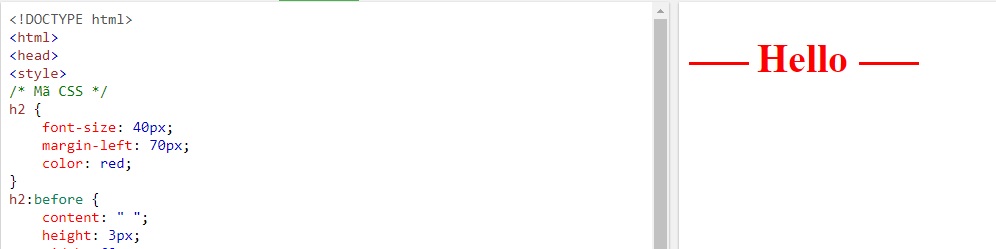
Một ví dụ khác về Content: " ";
Đây là dạng nội dung không có gì (Rỗng) thường dùng để chèn background trước và sau một phần tử. Vì là rỗng nên phải thiết lập chiều rộng, chiều cao và background cho nó.
<!DOCTYPE html>
<html>
<head>
<style>
/* Mã CSS */
h2 {
font-size: 40px;
margin-left: 70px;
color: red;
}
h2:before {
content: " ";
height: 3px;
width: 60px;
background: red;
position: absolute;
top: 60px;
left: 10px;
}
h2:after {
content: " ";
height: 3px;
width: 60px;
background: red;
position: absolute;
top: 60px;
left: 180px;
}
</style>
</head>
<body>
<h2>Hello</h2>
</body>
</html>
Các thông số cần lưu ý ở ví dụ trên đó là:
- Content: “” bắt buộc phải có
- Width: phải thiết lập chiều rộng
- Height: phải thiết lập chiều cao;
- Background: phải thiết lập màu nền
- Position: thiết lập vị trí hiển thị
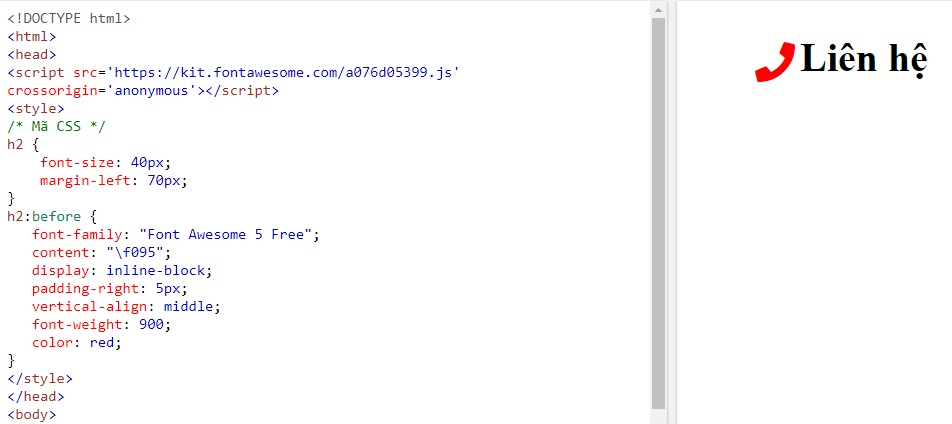
Ví dụ khi chèn Icon sử dụng Fontawesome
Hiện nay Fontawesome được sử dụng nhiều để trang trí website. Bởi tốc độ load nhẹ mà lại đẹp nữa. Để làm được bạn cũng sẽ dùng before và after.
Để biết Fontawesome là gì hãy đọc bài viết này.
Với Fontawesome là bản miễn phí vì thế bạn có thể sử dụng Icon ở đây. Để biết cách chèn vào HTML và lấy Icon truy cập vào đây.
Chạy đoạn code này:
<!DOCTYPE html>
<html>
<head>
<script src='https://kit.fontawesome.com/a076d05399.js' crossorigin='anonymous'></script>
<style>
/* Mã CSS */
h2 {
font-size: 40px;
margin-left: 70px;
}
h2:before {
font-family: "Font Awesome 5 Free";
content: "f095";
display: inline-block;
padding-right: 5px;
vertical-align: middle;
font-weight: 900;
color: red;
}
</style>
</head>
<body>
<h2>Liên hệ</h2>
</body>
</html>Kết quả là:

Tại sao lại viết là ::before và ::after?
Trong một số đoạn mã bạn sẽ thấy có lúc viết là :before nhưng có lúc lại viết là ::before. Vì sao lại như thế?
Và đây chính là lý do:
/* CSS3 syntax */
::after /*or ::before*/
/* CSS2 syntax */
:after /*or :before*/Dấu “::” sử dụng trong CSS3. Dấu “:” sử dụng trong CSS2. Vì vậy với dấu :: các trình duyệt cũ sẽ không được hỗ trợ.
Vậy nên dùng dấu nào?
Để không bị lỗi thì nên sử dụng dấu “:”. Dấu này sẽ hoạt động trên trình duyệt cũ và mới.
Kết luận: Một bài viết về :before và :after ở trong CSS đã giúp bạn biết dùng như thế nào rồi đúng không. Khi bạn am hiểu về nó sẽ làm cho blog, website của mình đẹp và sống động hơn.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…