Làm thế nào để chỉnh sửa code trong WordPress của một trang web theo ý của bạn? Bài viết này sẽ hướng dẫn bạn tìm đúng file cần sửa trong WordPress một cách dễ dàng.
WordPress là nền tảng hỗ trợ nhiều tính năng giúp Webmaster và Blogger phục vụ cho công việc của mình. Trước đây mình đã từng sử dụng qua Blogger thấy rằng nó dễ hơn rất nhiều so với WordPress.
Bởi WordPress được thiết kế với mã nguồn mở PHP mà cái này đòi hỏi phải có tư duy lập trình. Nếu bạn chưa từng học về lập trình thì việc chỉnh sửa code sẽ mất khá nhiều thời gian.
Nếu bạn là người mới hãy lướt qua các bài viết thu thuat wordpress cùng các mẹo tối ưu, chỉnh sửa để tạo blog đẹp phục cho viết blog tốt hơn nữa nhé!
Hướng dẫn chỉnh sửa code trong WordPress
Để làm được điều này trước tiên bạn phải thành thạo WordPress căn bản. Vì sao vậy? Bởi mọi thứ phức tạp đều bắt đầu từ những thứ căn bản.
Bên cạnh đó bạn cũng nên học một chút về ngôn ngữ lập trình PHP căn bản để khi sửa không bị sinh ra lỗi hoặc biết nó đang bị lỗi ở đâu.
Còn nữa trước khi chỉnh sửa theo mình hãy nên backup lại hoặc thực hành WordPress trên Server máy tính với Localhost.
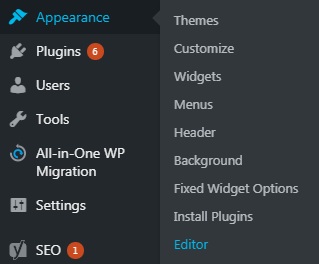
Nhấp vào Appearance => Editor

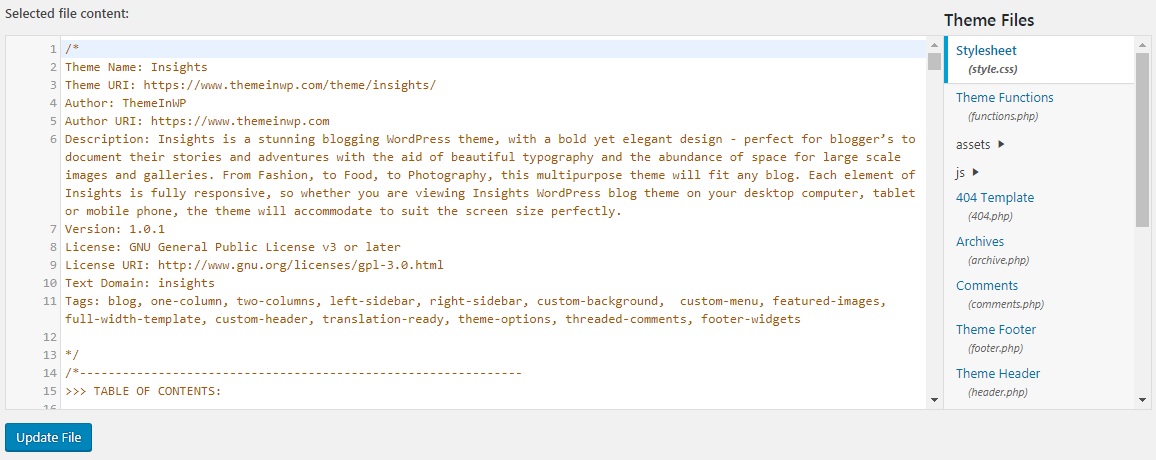
Tiếp theo bạn sẽ nhìn thấy phần quản trị gồm các file .php và css, javascript

Tìm hiểu về các file:
– Stylesheet: đây là file CSS bạn sẽ tuỳ chỉnh ở đây.
– Theme Function: các file chức năng chẳng hạn như hiển thị bài viết ra ngoài trang chủ cần phải có file này.
– Archive: file hiển thị danh mục
– Theme Footer: file hiển thị Footer (Chân trang)
– Theme Header: file hiển thị phần Header (Đầu trang)
– Main Index Template: file hiển thị trang chủ
– Sidebar: file hiển thị sidebar
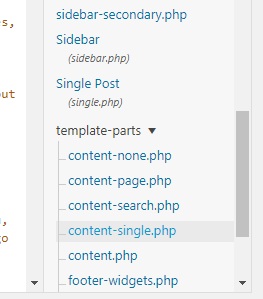
– Single Post: file hiển thị phần nội dung bài viết
– template-parts: file này sẽ load một phần template nhỏ nào đó vào một template khác một cách đơn giản
– 404 Template: file này sẽ hiển thị thông báo 404
– Search Results: file hiển thị kết quả tìm kiếm
Trên đây là những file thường thấy trong WordPress bạn cứ tìm hiểu dần dần nhé!
Chỉnh sửa code trong bài viết
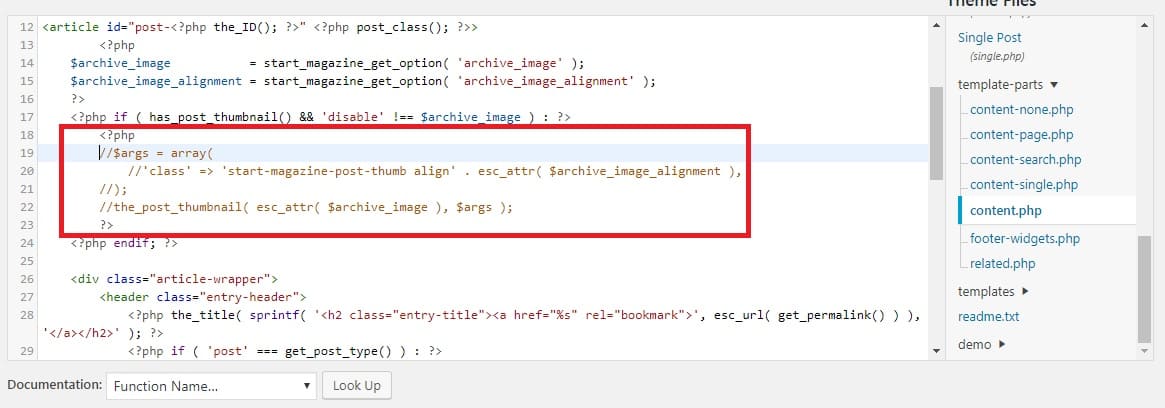
Chẳng hạn như bạn muốn làm mất hình ảnh trên đầu bài viết hay còn gọi là Featured Image. Thông thường sẽ nằm trong single.php hoặc template-parts/content-single.php hoặc content.php

Tại 2 file này bạn sẽ can thiệp vào các chức năng ngày giờ, admin, chuyên mục

Để bỏ một phần nào đó bạn thêm dấu // vào trước để vô hiệu hoá đoạn mã PHP

Sửa code trong Header
Để sửa code phần Header bạn sẽ tìm đến file header.php trong file này thường để nhúng file style.css vào. Hoặc chèn mã Google Webmaster Tool, Analytics.
Xem chi tiết: https://quynhweb.pro/chinh-sua-header-trong-wordpress/
Sửa code trong Footer
Để sửa chân trang web bạn sẽ tìm đến file footer.php
Sửa dòng chữ bản quyền chân trang
Những dòng chữ bản quyền thường được tác giả chèn trong file functions.php có theme phức tạp hơn thì nằm ở file khác, cái này bắt buộc phải mò thôi. Nhưng thường là nằm ở những tập tin có tên là functions.
File functions.php wordpress ở đâu?
Để mở file này bạn vào Apperance => Theme Editor

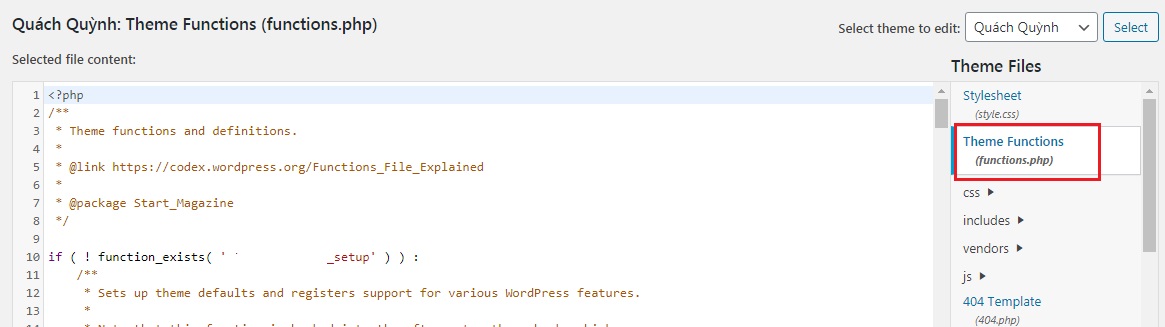
Tiếp theo nhìn sang cột bên phải nhấp vào file là Functions.php

Sửa code CSS trong Wordpss
Tham khảo thêm: Chỉnh sửa CSS trong WordPress
Bạn cũng xem thêm về các bài lập trình theme WordPress khi hiểu được cách dựng một giao diện hoàn chỉnh bạn sẽ dễ dàng sửa code hơn.
Lời kết: Trước đây khi mới học WordPress cảm thấy nó khá phức tạp, dễ bị nản trong thời gian đầu làm quen nhưng liên tục thực hành, cho đến hiện tại mình sử dụng khá OK.
Hi vọng với bài viết này sẽ giúp bạn biết cách chỉnh sửa code trong WordPress dễ dàng theo ý mình muốn.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…