Featured Image trong bài viết WordPress là một chức năng hầu hết mọi giao diện đều có. Bức ảnh này thực chất chỉ là một ảnh được lấy ra từ thumbnails tuy nhiên kích thước được chọn là lớn nhất. Bạn đang muốn thêm ảnh đại diện hay muốn ẩn nó đi mà chưa biết cách. Hãy cùng mình tìm hiểu chi tiết trong bài viết này.
Thêm hình ảnh đại diện (Featured Images) trong bài viết WordPress

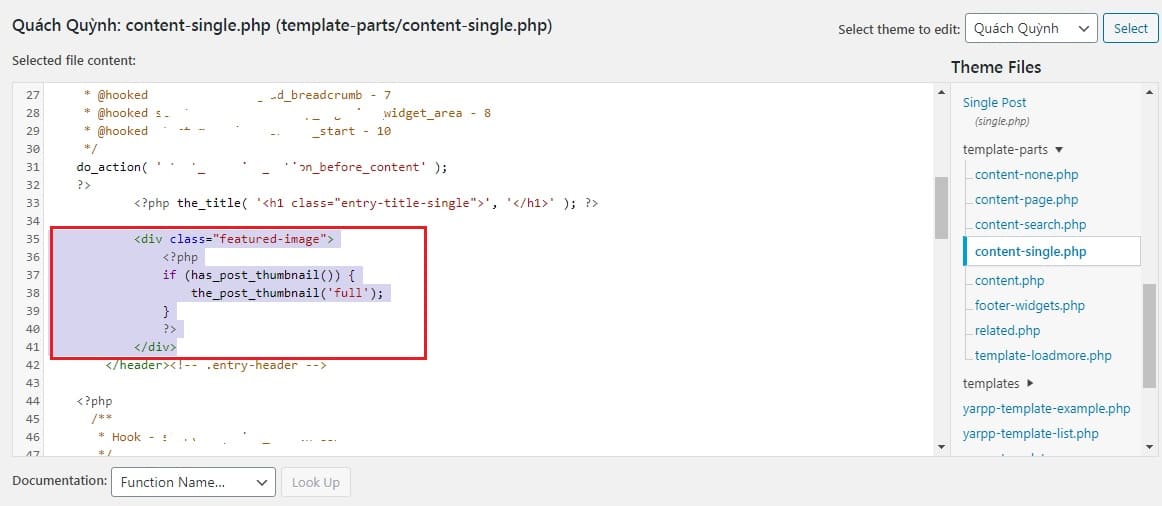
Trang có chức năng hiển thị bài viết thường là trang single.php và (template-parts/content-single.php) hoặc ở Page thì là page.php
Bạn sẽ mở các trang đó ra tìm các đoạn như:
- the_post_thumbnail
- Thẻ Heading H1, H2
Thêm đoạn mã này vào
<div class="featured-image">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('mytheme-featured-large-thumbnail');
}
?>
</div>Chú ý:
mytheme-featured-large-thumbnail đây chính là ảnh thumbnail được khai báo trong file function. Bạn cũng có thể thay thế nó bằng full hoặc là một tên bất kỳ do bạn đặt nhưng nó phải khớp với add_image_size bên dưới.
Mục đích thêm như vậy để sau khi thực hiện resize hình ảnh thu nhỏ sẽ trả về kích thước mà bạn mong muốn.

Bước tiếp theo hãy mở file functions.php ra thêm đoạn mã này xuống dưới cùng
function mytheme_setup() {
add_image_size('mytheme-featured-large-thumbnail', 800, 600, true);
add_image_size('mytheme-featured-small-thumbnail', 400, 300, true);
}
add_action('after_setup_theme', 'mytheme_setup');Đoạn mã này có chức năng tạo kích thước cho ảnh đại diện bạn sẽ thay đổi các thông số 800 – Chiều rộng, 600 – Chiều cao theo ý thích.
Để CSS lại đẹp hơn làm như sau:
.featured-image {
/* Mã CSS ở đây */
}
.featured-image img {
/* Mã CSS ở đây */
}Xóa và ẩn ảnh đại diện trong bài viết WordPress
Để cho ảnh Featured Images biến mất thì bạn cũng làm tương tự như ở trên tìm tới các file single.php, content-single.php rồi gõ CTRL + F với dòng chữ the_post_thumbnail. Nếu không chắc chắn bạn có thể dùng dấu “//” để chú thích một đoạn mã PHP nào đó. Sau đó load lại trang web xem có điều gì xảy ra hay không.
Nếu trường hợp khổng hiển thị ảnh đại diện trong WordPress bạn sẽ phải bật debug lên để xem. File này sẽ nằm trong thư mục gốc trên Hosting.
Chỉ đơn giản vậy thôi! Sau bài viết này bạn hoàn toàn có thể thực hiện thêm Featured Image theo ý thích của mình rồi!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…