Để xây dựng một trang web hoàn chỉnh không chỉ có HTML, CSS, JavaScript mà còn có sự góp mặt của Bootstrap.
Nếu bạn đang tìm hiểu xem Bootstrap là gì và sử dụng như thế nào thì hãy cùng Quỳnh tìm hiểu qua bài viết sau.
Bootstrap là gì?
Bootstrap là framework gồm HTML, CSS, JavaScript giúp cho lập trình viên tiết kiệm thời gian khi thiết kế website.
Bootstrap có sẵn các thứ như typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Để sử dụng bạn chỉ cần nhúng Boostrap vào trang web là có thể sử dụng được.
Ưu điểm của Bootstrap
Đây là một framework được sử dụng phổ biến trong lập trình Frond end, nó có nhiều ưu điểm tuyệt vời như:
- Sử dụng khá dễ: Nếu bạn đã học qua HTML, CSS và JavaScript thì không khó khi dùng Bootstrap đâu.
- Tương thích với mọi trình duyệt như Chrome, Firefox, Internet Explorer, Safari, Opera…
- Responsive: giúp trang web hiển thị tốt trên mọi thiết bị.
Cách nhúng Bootstrap vào website
Để nhúng Bootstrap vào HTML sẽ dùng một trong 2 cách sau:
1. Tải packet từ getbootstrap.com về máy tính rồi đưa vào thư mục
2. Thêm Bootstrap từ CDN (Chèn chúng trong cặp thẻ <head>…</head>)
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
Hướng dẫn sử dụng Bootstrap
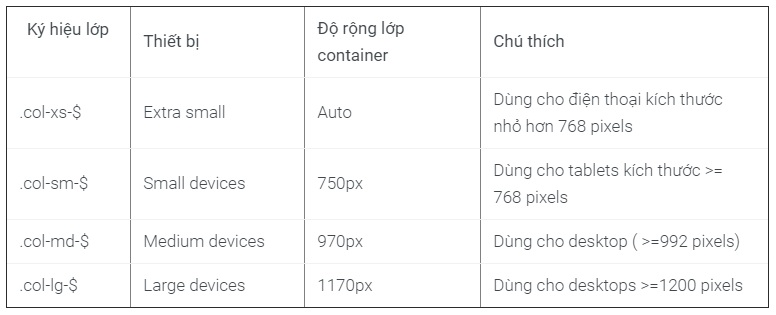
Bootstrap 3 sẽ hỗ trợ chúng ta tạo Responsive cho website, với mỗi ký hiệu lớp sẽ tương ứng với độ rộng màn hình thiết bị khác nhau.

Khi dùng Boostrap để tạo Responsive nó sẽ chia màn hình thành 12 cột (column)
Bạn thử chạy đoạn code này xem kết quả như thế nào nhé!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background-color:green;"> Đây là phần nội dung </div> <div class="col-sm-8" style="background-color:red;"> Đây là phần sidebar </div> </div> </div> </body> </html>
4 và 8 chính là số cột, bạn thử thay bằng 6 và 6 xem có gì thay đổi không nhé!
container-fluid: sẽ áp dụng cho phần tử có chiều rộng 100% màn hình
Hoặc cũng có thể thay bằng container
Kết luận: Trên đây là bài viết giới thiệu sơ qua về Bootstrap là gì, bài viết sau mình sẽ hướng dẫn bạn cách tạo Responsive cho website chi tiết hơn.







